
Waar het om draait bij een vloeibare en elastische layout is dat een webpagina overzichtelijk en goed leesbaar is, ongeacht de grootte van het browservenster of de ingestelde tekstgrootte.Hierbij zijn een aantal factoren van belang:
Bij een vloeibare layout beweegt de opmaak van een pagina mee met de grootte van het browservenster. Het belangrijkste voordeel is dat zo'n pagina in iedere resolutie of browsergrootte het browservenster altijd volledig vult.
Je maakt dus optimaal gebruik van de beschikbare ruimte en je bladspiegel blijft gelijk bij het schalen van een pagina. In hogere resoluties worden de tekstkolommen vaak erg breed en dat is nadelig voor de leesbaarheid. Dit kun je enigszins opvangen door gebruik te maken van de min-width en max-width property. Deze property wordt in IE6 nog niet en in IE7 redelijkondersteund.
Fluid (vloeibaar) wil zeggen: fixed (vast) maar dan met relatieve units.
#wrapper { width: 800px }
#wrapper { width: 100% }
Een elastic layout bestaat uit kolommen waarbij we de EM als measuring unit gebruiken. Hierdoor wordt de layout uitgebreid (expand) of samengetrokken (contract) al naar gelang de fontsize. Dus de fontsize is hier een bepalende factor.
Door gebruik te maken van de measuring unit em wordt een blok tekst breder als de text-size groter wordt. Je tekst blijft goed leesbaar, maar de pagina layout verrandert en je maakt niet altijd optimaal gebruik van de beschikbare ruimte.
#contentHeading, #content {
width: 34em;
}
#contentHeading h2 {
background: none;
padding: 1em;
text-align: center;
}
#footer {
width: 43.5em;
}
Voor een demo zie Elastic Design Demonstration op www.htmldog.com
Uiteraard kun je elementen met vloeibare layout combineren met elementen met elastische of fixed-widht layout. Je moet dus goed bedenken van welke elementen het belangrijk is dat ze schalen en welke van plaats mogen veranderen.
Waar het om draait bij cascading (C in CSS betekent Cascading) is de belangrijkheid en de volgorde van selectors via rules & specificity. Zo heeft het standaard CSS van de browser een bepaalde belangrijkheid ten opzichte van de belangrijkheid van het CSS van de webdesigner. De specificering van een rule is afhankelijk van het type selector, maar ook van het aantal selectors. De specificering kan worden berekend door levels aan te brengen, te weten a,b,c,en d.
a: gaat het om een inline style dan wordt a=1. Weegt dus vrij zwaar mee!
b: het totaal aantal ID selectors
c: het aantal class, pseudo-class en attribute selectors
d: het aantal type selectors (p, div, etc) en pseudo-element selectors (div p ul li)
Hiermee is het mogelijk om de specificity van elke CSS selector te berekenen.
| selector | specificity | specificity in base 10 |
|---|---|---|
| a,b,c,d | ||
| #wrapper #content {} | 0,2,0,0 | 200 |
| #content .datePosted {} | 0,1,1,0 | 110 |
| div#content | 0,1,0,1 | 101 |
| #content {} | 0,1,0,0 | 100 |
| p.comment .datePosted {} | 0,0,2,1 | 21 |
| p.comment {} | 0,0,1,1 | 11 |
| div p {} | 0,0,0,2 | 2 |
| p {} | 0,0,0,1 | 1 |
CSS Mastery: Advanced Web Standards Solutions, Andy Budd,
Simon Collison, Cameron Moll Friends of ED, English, ISBN: 978-1590596142
Hoofdstuk 1, pag. 16-18: The Cascade and Specificity
Hoofdstuk 7: Layout, pag. 141-152: Fixed-width, liquid and elastic layout
Bulletproof Webdesign Dan Cederholm, English, ISBN-13: 978-0-321-50902-4
hoofdstuk 8: Fluid and Elastic Layouts
discussies:
http://www.456bereastreet.com/archive/200504/about_fluid_and_fixed_width_layouts/
http://www.molly.com/2005/04/16/fixed-versus-liquid-the-beating-goes-on/
voorbeelden:
http://www.alistapart.com/articles/fauxcolumns/
http://www.htmldog.com/examples/

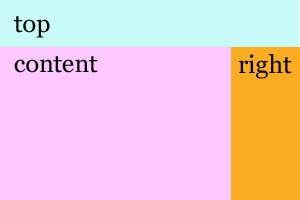
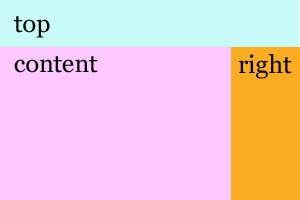
Maak een page layout volgens bovenstaande afbeelding, rekening houdend met de volgende maten:
wrapper: hoogte = 45EM elastic, breedte = 85EM elastic
top: hoogte = fixed 150 pixels, breedte = elastic
content: hoogte = elastic, breedte = elastic
right: breedte = 150 pixels fixed, hoogte = elastic
Bij het verkleinen van het browserwindow (horizontaal) moet de rechterkolom 'right' zijn breedte van 150 pixels behouden; de layer 'content' moet meeschalen.