Leerdoelen
- Je kent de CSS properties: position, top, right, bottom en left
- Je kan met relatieve positionering een XHTML element verschuiven t.o.v. zijn positie in de normale flow
- Je kan met absolute positionering een element weghalen uit de normale flow, als nieuwe laag toevoegen en plaatsen t.o.v. het body element
- Je kunt aan een ancestor een position relative zonder verschuiving toevoegen om een XHTML element absoluut te positioneren t.o.v. de eerste ancestor met position
- Je kan met position fixed een element absoluut positioneren t.o.v. het browser scherm
- Je kunt met een div een nieuw block‐level element toevoegen en daar verschillende XHTML elementen in groeperen en onderscheiden van andere vergelijkbare XHTML elementen
- Je kunt de CSS property background gebruiken om XHTML elementen vorm te geven
- Je kunt een element centreren met margin 0 auto of met position en een negatieve margin
div
Als je een bepaald gedeelte van de HTML specifiek wilt vormgeven of plaatsen binnen je pagina dan omsluit je dit HTML gedeelte met een div tag. Hierdoor onstaat er een aparte laag binnen de HTML die vele nieuwe mogelijkheden bied.
<div> ... </div>
Div is een afkorting van division. Letterlijk vertaald in het Nederlands betekent dit sectie. Een div is dus een sectie van een XHTML-document die je een bepaalde plek of vormgeving kunt geven.
Zie het als een bijzondere paragraaf. Het is fijn om een pagina precies te positioneren of bijvoorbeeld iets een bepaalde grote mee te geven. Wat je er verder mee kunt doen is bepaalde stijlen aan hele gedeeltes html meegeven, dus niet zodat je iedere table weer opnieuw de style/css mee moet geven. Maar dat is nog niet alles, met div's kun je gedeeltes van je pagina namen geven, die je later kunt gebruiken in bijvoorbeeld JavaScript.
Positionering
Het is misschien wel het belangrijkste deel van een div. Met positoning kun je een div heel erg precies positioneren ten opzichte van een ander element. Of dat kan vanuit de hoeken van de pagina, of de hoeken van een bepaalde container. Hieronder staat een overzicht van de mogelijkheden van positioning. Maar eerst even een kort overzicht met belangrijke eigenschappen.
| Position | Je kunt position onderverdelen in relative, absolute en fixed. |
| Top | Geeft aan hoever de bovenkant van het element van een ander element af moet komen |
| Right | Geeft aan hoever de rechterkant van het element van een ander element af moet komen |
| Bottum | Geeft aan hoever de onderkant van het element van een ander element af moet komen |
| Left | Geeft aan hoever de linkerkant van het element van een ander element af moet komen |
| Width | Geeft de breedte aan |
| Height | Geeft de hoogte aan |
| Display | Geeft aan wat voor type element het is |
| Visibility | Geeft aan of een element zichtbaar of onzichtbaar moet zijn |
| Z-index | Geeft aan in welke volgorde hij het ene element op het andere moet 'stapelen' |
| Overflow | Wat er wordt gedaan als de content buiten het element komt, wel of geen scrollbars? |
Position
Je kunt divs op 4 manieren positioneren:
- Statisch: Dit is de default positionering (volgens de normale flow)
- Relatief: bij relatief positioneren wordt een element verplaatst vanaf de plek waar hij eigenlijk hoort te staan.
- Absoluut: bij absoluut positioneren wordt een element verplaatst tov een ancestor met position.
- Gefixeerd: bij gefixeerd positioneren wordt een element verplaatst vanaf de randen van de browser,het element scrollt niet mee met de rest van de pagina.
Om dit wat duidelijker te maken vind je hieronder van elke manier een voorbeeldje.
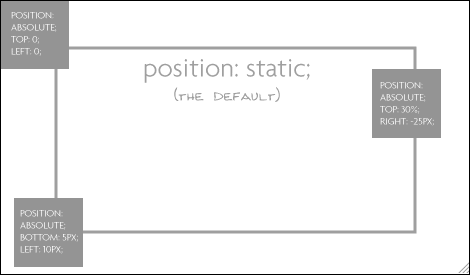
Statisch
Deze gebruik je eigenlijk alleen als je een element weer terug wilt zetten naar de oorspronkelijke positie
position: static;
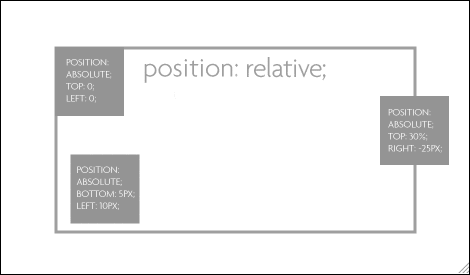
Relatief
We gebruiken de volgende code in ons CSS-bestand:
position: relative; left: 50px; top: 50px; /* nog enkele declaraties voor de vormgeving */ border: 1px solid black; width: 200px; height: 100px; background: #E0E0E0;
Bij position kun je de manier van positioneren opgeven, in dit geval dus relative. Bij left en top geef je aan hoever het element van zijn gebruikelijke plek moet worden verplaatst (in pixels). Left en top kun je vervangen door right en bottom.
Bekijk het voorbeeld
Absoluut
We gebruiken de volgende code in ons CSS-bestand:
position: absolute; left: 50px; top: 50px;
Bij position kun je de manier van positioneren opgeven, in dit geval dus absolute. Bij left en top geef je aan hoever het element van van de randen van de body (of een ander element met position) moet worden verplaatst (in pixels). Left en top kun je vervangen door right en bottom.
Bekijk het voorbeeld

Het relatief positioneren van de parent is hier heel belangrijk.
Kijk maar wat er gebeurd als je dit vergeet:

Gefixeerd
We gebruiken de volgende code in ons CSS-bestand:
position: fixed; left: 50px; top: 50px;Bij position kun je de manier van positioneren opgeven, in dit geval dus fixed. Bij left en top geef je aan hoever het element van van de randen van de browser moet worden verplaatst (in pixels). Left en top kun je vervangen door right en bottom.
Bekijk het voorbeeld
Centreren
We hebben nu de belangrijkste mogelijkheden van het positioneren van elementen op een pagina doorgenomen.Nu kunnen we kijken hoe we bijvoorbeeld een div kunnen centreren op een pagina.
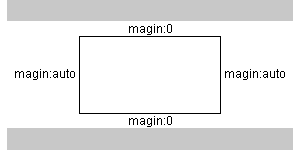
Het werkt als volgt:
div{
margin: 0 auto 0 auto;
width: 750px;
text-align: left;
}
Wat er gebeurd is in feite niet zo ingewikkeld.
Je laat de div zijn linker- en rechter margin zelf bepalen door deze marges de waarde 'auto' te geven. Dat is eigenlijk alles.

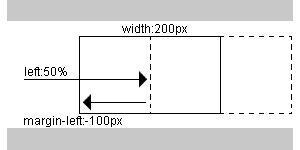
Een andere methode is door gebruik te maken van een absolute positionering waarbij left op 50% staat. De linker margin van de div is hierbij altijd de heft van de div's breedte.
position:absolute; left:50%; margin-left:-100px; width: 200px;

Schaalbare elementen
Wil je nu dat de pagina met de daarin aanwezige div's meeschalen als de tekstgrote veranderd dan is het van belang dat je alle maten aangeeft met de eenheid waarmee je tekstgrote definieerd (em).
De default font-size is 16px. In dit geval staat 1em voor 16px dus 0.5em = 8px enz.
Hierbij mogen onderstaande style declaraties mogen niet ontbreken.
html{ font-size:100%; } /* voor IE */
body{ font-size:1em; } /* is dus 16px */
We reken nu dus alle waardes die mee moeten schalen (voorheen pixels) uit met de volgende formule;
1px = 1 ÷ 16 = 0.0625em.
Dus een breedte van 600px wordt 37.5em
Bekijk het voorbeeld (tekstgrote aanpassen met Ctrl + of Ctrl -)
zie voor uitgebreide info jontangerine.com
Display vs Visibility
Net als bij positionering bied CSS je met display en visibility meer dan standaard mogelijk is met HTML. De zichtbaarheid van een div is afhankelijk van een van de volgende eigenschappen:
- visibility (waardes: inherit | visible | hidden)
- display (waardes zijn oa: block | none | inline | list-item)
In de praktijk is het verschil tussen het verdwijnen van een div dmv display en visibility, dat bij visibility:hidden de desbetreffende div niet te zien zal zijn maar de plek die de div binnen de HTML in zou nemen wel aanwezig is. Bij display:none is de benodigde ruimte pas gegenereerd wanneer de div zichtbaar word gemaakt.

Lesopdracht
Maak een schaalbare header waarbij gebruikgemaakt word van een "container" div. De container bevat minimaal een logo, een titel en een menu. Het totale header element komt gecentreerd op het scherm.

Boeken
-
"HTML, XHTML and CSS (snel op weg handbook / visual quickstart guide)", Elizabeth Castro
Nederlands, zesde editie, ISBN: 978-9043013625 / English, 6th edition, ISBN: 978-0321430847
Lezen: Hoofdstuk 11!
-
"CSS Mastery: Advanced Web Standards Solutions", Andy Budd, Simon Collison, Cameron Moll
Friends of ED, English, ISBN: 978-1590596142
Lezen: Hoofdstuk 2 + 7!
Links
- Veel relevante links over CSS kun je vinden op: "http://delicious.com/frontenddeveloper/css"
- Niet te missen (ook voor CSS): www.handleidinghtml.nl
- Een handig overzichtje:de CSS cheat sheet