
In de vorige les hebben we behandeld hoe je er met CSS voor kunt zorgen dat XHTML elementen uniform worden vormgegeven, zodat nieuwe paragrafen dezelfde stijl krijgen als al bestaande paragrafen. Ook hebben we contextafhankelijke stijlen behandeld. Zo kon je er bijvoorbeeld voor zorgen dat paragrafen die zich binnen een list bevinden, anders worden vormgegeven dan paragrafen buiten lists.
Maar wat nu als je twee soorten paragrafen hebt, die dezelfde plaats in het XHTML bestand hebben, maar toch verschillend moeten worden vormgegeven?
Met classes kun je elementen groeperen. Zo kun je bijvoorbeeld bepaalde paragrafen kenmerken als nieuwsparagraaf en deze vervolgens met css anders vormgeven dan paragrafen die geen nieuwsparagraaf zijn.
In XHTML heb je een speciaal attribuut dat je aan ieder element kunt toevoegen om duidelijk te maken tot welke classe een bepaald element behoort. In je html geef je dat zo aan:
<ul class="submenu">
In je CSS style sheet kun je verwijzen naar elementen van een bepaalde classe door de naam van de classe, voorafgegaan door een punt. Bijvoorbeeld:
ul.submenu{ background-color:yellow; }
Dit betekent dat lijsten van de classe submenu een gele achtergrond krijgen, terwijl die regel niet op gaat voor andere lijsten.
Hieronder enkele voorbeelden van de syntaxis en de betekenis daarvan:
Element.classnaam { stijldeclaratie }
//een bepaald element van de klasse classnaam moet volgens een stijldeclaratie worden vormgegeven.
*.class-naam { stijldeclaratie }
//alle elementen van de klasse class-naam moeten volgens die stijldeclaratie worden vormgegeven.
.classnaam { stijldeclaratie }
//ook alle elementen van de klasse classnaam (de universele selector * mag je weglaten).
Een element kan eventueel ook tot meerdere classes tegelijk behoren, al komt dat niet erg vaak voor. In XHTML geef je dat aan door de verschillende classnamen door een spatie te scheiden:
<p class="classnaam1 classnaam2">
Bij dat element worden dan de vormgeving van classnaam1 en die van classnaam2 met elkaar gecombineerd.
In het volgende CSS voorbeeld staan verschillende class-selectoren:
h3 { color: #000000; background: #FFFF00; font-size: 16px; }
.paragraaftitel { font-style: italic; } // alle paragraaftitels worden italic
.speciaal { color: #0000FF; }
.paragraaftitel.speciaal { color: #FF0000; } // elementen die zowel van de classe paragraaftitel zijn als van de classe speciaal worden rood
In het XHTML document staan verschillende h3's met verschillende classes:
<h3 class="paragraaftitel">De tekst van deze <h3> is zwart omdat het een <h3> is en is cursief omdat het een paragraaftitel is</h3> <h3 class="speciaal">Deze <h3> heeft een gele achtergrond omdat het een <h3> is, MAAR heeft blauwe tekst omdat het een speciaal is</h3> <h3 class="paragraaftitel speciaal">De tekst van deze H3 is cursief omdat het een paragraaftitel is en is rood omdat het een speciale paragraaftitel is</h3>
De class-naam is hoofdlettergevoelig. Dat wil zeggen dat het uitmaakt of de class-naam in hoofdletters of in kleine letters wordt geschreven. Door veel browsers worden alleen class-namen ondersteund, welke uitsluitend letters (A-Z of a-z), cijfers (0-9) en verbindingsstreepjes (-) bevatten.
Gebruik classes met semantiek in je achterhoofd. Heel vaak gebruiken mensen namen voor een class als "blauwetekst", of "roderand". Een veel betere manier om je classes namen te geven is om gebruik te maken van de ROL die een bepaald HTML element van die class heeft, zoals "foutmelding" of "submenu".
Goede namen hoef je later niet meer te wijzigen. Bedenk waarom je iets op een bepaalde manier wilt laten zien, en niet hoe. De vormgeving wil je later misschien veranderen, de betekenis van een bepaald element in je document blijft als het goed is hetzelfde.
Voorbeelden van slechte namen zijn bijvoorbeeld "border4px", "lighttext" en "prettybackground". De achtergrond zal er wellicht leuk uit zien op het moment van je ontwerp, maar na een tijdje kan het ineens oudbollig zijn.
Het grote pluspunt van CSS is juist dat je weinig hoeft aan te passen als je de vormgeving van je website wilt veranderen. Maar als je ook alle namen van "lighttext" naar "darktext" gaat veranderen, zul je dat zowel in je HTML als in je CSS moeten doen. En dan kun je er wel eens een paar vergeten.
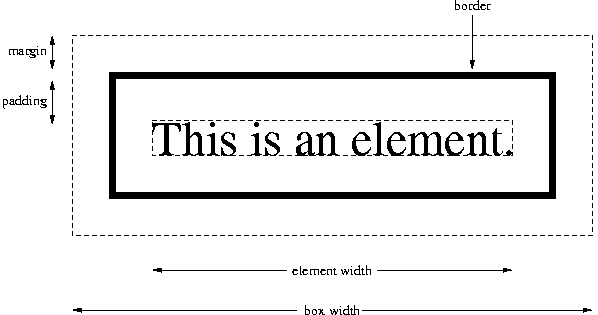
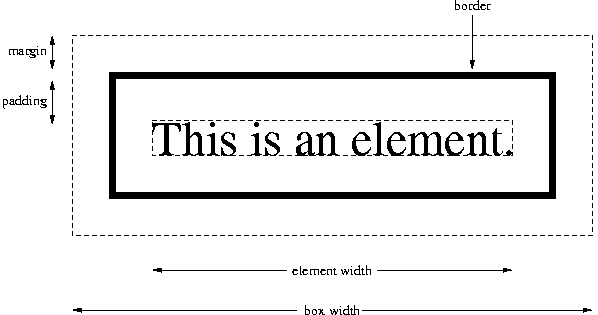
Om ieder XHTML element zou je een rechthoek kunnen denken.

Allereerst heb je natuurlijk de afmeting van je content (alles wat er tussen de open en sluit tag van je element staat). Deze content heeft een breedte (width) en een hoogte (height). Als je in CSS de width of de heigth van een element opgeeft heb je het altijd over de breedte en de hoogte van je content en niet over de breedte en hoogte van de hele box.
Daaromheen zou je een rand (border) kunnen (of willen) tekenen. Voor de border kun je de dikte opgeven. Bijvoorbeeld: {border:1px;} Standaard wordt er echter geen rand getekend {border:0;}
Omdat het lelijk is als je tekst aan je kader vastgeplakt zit kun je wat padding toevoegen. Dit kun je vergelijken met het vulsel in een pakje dat er voor zorgt dat de kostbare inhouding niet tegen de eigenlijke verpakking aan stoot. Ook van de padding kun je zelf aangeven hoeveel je nodig hebt.
Ten slotte heb je een marge (margin) die afstand houdt tussen de verschillende XHTML elementen. Deze marge zorgt ervoor dat een alinea niet direct aan de linker kant van het scherm begint of dat er een witregel is tussen verschillende alinea's.
Voorbeeld padding en borders
p {
padding-top:0.2em;
padding-right:1em;
padding-bottom:0.1em;
padding-left:5em;
border-color:#FFEE00;
border-width:1px;
border-style:dotted;
}
Met deze schrijfwijze kun je de eigenschappen (properties) heel precies definieren. Maar wat nu als je de padding aan alle kanten op 10 pixels wilt zetten? Wel, daar bestaat een verkorte schrijfwijze voor, namelijk:
p { padding: 10px; }
Alle padding is nu 10 px. Ook kan dit door een lijst worden weergegeven, waarbij de bovenstaande volgorde wordt aangehouden. (dus top - right - bottom - left)
Niet vermelde properties nemen de waardes van de tegenoverliggende propertie over:
p { padding: 0; // geen padding }
p { padding: 0.5em 5em; // top en bottom zijn 0.5em en right en left zijn 5em; }
p { padding: 0px 5px 3px; //top is 0px ,right en left zijn 5 bottom is 3px }
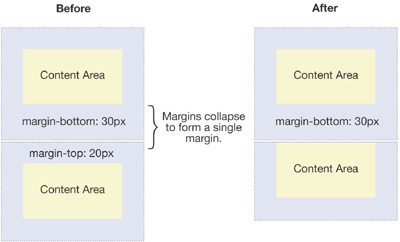
Marges horen niet echt bij een box. Het is meer de 'minimale' afstand die het ene element afstand moet houden tot het volgende element. Een paragraaf heeft altijd een witregel boven en een witregel onder, maar tussen twee paragrafen zitten toch niet twee witregels. De witregel onder de ene paragraaf overlapt met de witregel boven de volgende paragraaf.


De boxes kunnen in elkaar geplaatst zijn (bijvoorbeeld een paragraaf in een list item). De content, padding, border en margin moeten altijd precies passen in de omliggende box, volgens onderstaande formule:
margin-left + border-left + padding-left + width + padding-right + border-right + margin-right = width containing block
Zoals in de vorige les is besproken, worden eigenschappen als kleur geerft van ancestor elementen, maar worden maten niet geerft (als een tabel 400px breed is kunnen alle cellen in die tabel niet ook 400px breed zijn)
Een box groeit altijd mee met de inhoud van die box. Naarmate er meer tekst in een paragraaf staat, zal de hoogte van de paragraaf meegroeien. Een box groeit zelfs mee met de inhoud, als je een vaste maat voor de buitenste box hebt opgegeven. Als een je opgeeft dat een paragraaf 100px hoog is en er is maar weinig tekst, dan zal de resterende ruimte leeg blijven. Maar wanneer je in die paragraaf een plaatje hebt staan dat 150px hoog is dan zal de paragraaf toch minimaal 150px hoog worden.
Marge wordt veel gebruikt om een element te centreren binnen de omliggende box.
p {width: 800px; margin: 0 auto;} //paragraaf van 800 pixels breed centreren
In het voorbeeld hierboven wordt de breedte van een paragraaf vastgesteld op 800 pixels. Als de body van de pagina 1000 pixels breed is, dan blijft er 400 pixels over. Hierdoor kan aan beide zijden een marge van 200 pixels komen. Als je het browser venster groter of kleiner maakt zal de marge meegroeien of krimpen
Browsers voegen standaard wat padding en margin toe aan sommige XHTML elementen, maar verschillende browsers gebruiken verschillende waardes. Omdat je de padding en de margin niet ziet (zeker niet zonder border) heb je meestal niet door dat er padding en / of margin is toegevoegd. Voor consistente vormgeving in verschillende browsers zou je eerst alle padding en margin op 0 kunnen zetten
* {padding:0; margin:0;}
om zelf weer padding en margin toe te voegen voor die elementen waarbij je dat nodig vind.
XHTML elementen worden onderverdeeld in verschillende soorten elementen:
worden getoond als een rechthoekig blok met inhoud. Ze kunnen andere elemeten bevatten. Voorbeelden hiervan zijn een tabel, een header of een paragraaf. Normaal hebben ze ruimte om zich heen. Een paragraaf begint normaal gesproken op een nieuwe regel; er wordt een line-break toegevoegd voor en na een block-level element. In de style-sheet van de browser wordt voor de meeste block-level elementen een witregel (margin) boven en onder ingesteld, om het element afstand laten te houden ten opzichte van het vorige en volgende block-level element (bijv. paragraaf).
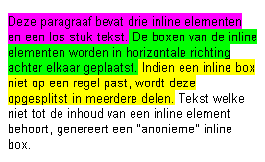
daarentegen bevinden zich op een regel. Voorbeelden hiervan zijn <strong> en <em>, maar ook <a>. Inline elementen zijn er voor delen van de content. De content wordt over zoveel regels verdeeld als nodig om de content te tonen. Als een inline element een achtergrondkleur heeft en de regel wordt afgebroken, dan gaat de achtergrondkleur weer gewoon verder op de volgende regel.

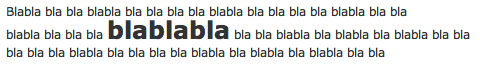
Als een inline element een grotere font-size heeft dan de omliggende tekst (content), dan zal de regelhoogte mee moeten groeien met de grootte van het grootste inline element / de grootste tekst.

In tegenstelling tot block-level elementen kun je bij inline elementen niet alle css eigenschappen uit het box-model gebruiken:
Meer informatie hierover (voorbeelden) kun je vinden op: http://www.maxdesign.com.au
zijn een apart geval. De inhoud hiervan staat niet in de xhtml, maar wordt apart ingeladen.
Binnen CSS kun je XHTML elementen ook dwingen zich op een bepaalde manier te tonen. Dit kun je beinvloeden met behulp van de display property. De display property kan een aantal waarden hebben. De belanrijkste zijn:
Een inline-blok kun je dus tonen als een block-blok en omgekeerd. Verder kan je een element helemaal niet tonen met de waarde "none". Deze laatste kan voor een aantal dingen worden gebruikt. Bijvoorbeeld:
in een menu kun je een link (a = inline element) er uit laten zien als een button (block-level element)
li a {display:block;}
in een uitklapmenu kun je het submenu onzichtbaar maken, totdat op het listitem (waar het submenu in zit) wordt geklikt of de gebruiker er met de muis overheen gaat.
li ul {display:none;}
Om het submenutje dus weer zichtbaar te maken, gebruik je pseudo-classes (zie vorige les) en zet je de display type weer terug op bijvoorbeeld block.
Vergeet niet voldoende tijd in zelfstudie te steken; lees de literatuur die is opgegeven voor deze week. De laatste 2 leerdoelen zijn niet in de les behandeld. Je hebt wel de daarvoor benodigde theorie gehad en zou dit dus met zelfstudie jezelf moeten kunnen aanleren. Als je de workshop volgt haal je het leerdoel wat makkelijker. Opdracht 2 (en opdracht 3) zijn grote en zware opdrachten, waar je echt zelfstudie voor nodig hebt en waar je niet vroeg genoeg aan kunt beginnen.
Je mag iedere tekst- of HTML editor gebruiken die je wil. Wij bevelen echter Aptana aan, omdat deze ontwikkelomgeving gratis is en zowel voor XHTML, CSS als JavaScript (en vele andere talen) erg goed is.