Leerdoelen
- Je kent de functie van CSS en begrijpt hoe XHTML en CSS elkaar aanvullen
- Je weet dat vormgeving vroeger met HTML tags gebeurde en begrijpt de nadelen daarvan
- Je kent de syntaxis van CSS
- Je kent de belangrijkste CSS properties voor text, font, background en color en kent de belangrijkste eenheden waarin je waarden voor CSS properties uitdrukt.
- Je kunt met CSS de vormgeving van XHTML elementen door de browser wijzigen
- Je kan je CSS van commentaar voorzien
- Je begrijpt hoe XHTML elementen vormgeving erven (overnemen) van parent-elementen en kunt de vormgeving van child-elementen toch laten afwijken van het parent-element
- Je kunt CSS definieren in de XHTML head of linken naar een externe CSS file
- Je kent verschillende CSS selectors en kunt deze gebruiken om dezelfde XHTML elementen in een verschillende context anders vorm te geven (descendant selectors, pseudo classes, e.a.)
Cascading Style Sheets
CSS is een manier om stijl (lettertypes, kleuren, bladspiegel (vlakverdeling), ...) aan webdocumenten toe te voegen. Met CSS leg je vast hoe HTML-elementen er uit moeten zien.
XHTML en CSS
Door de CSS (stylesheet) op een centrale plaats vast te leggen en vervolgens op de aanwezige XHTML-elementen in een document toe te passen, zorg je er voor dat je website er consistent uit ziet. De content (XHTML) en de vormgeving (CSS) worden apart bewaard (worden gescheiden), Als de vormgeving van de site moet veranderen kun je dat voor de hele site tegelijk doen. Als er op een pagina een element bij komt hoef je niet de vormgeving voor dat ene element vast te leggen, maar volgt het automatisch de standaard vormgeving. Bovendien kan de stylesheet op de computer van de gebruiker worden gecached, waardoor de volgende pagina sneller wordt geladen.

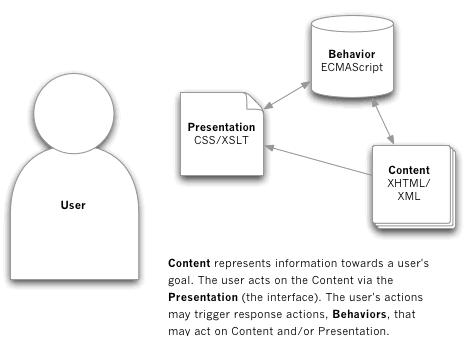
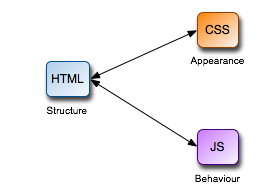
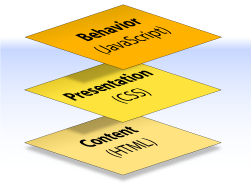
| XHTML | Structuur Content | In XHTML staat alle informatie die je wil communiceren. Met XHTML kun je deze content structureren. Hierdoor kun je zorgen dat alle informatie overzichtelijk blijft, duidelijk is wat bij wat hoort en wat het belangrijkste is. Dat helpt eropdat je boodschap over komt. |
|---|---|---|
| CSS | Presentatie / visuele vormgeving | Met CSS kun je je bepalen hoe het er uit moet komen te zien in de browser of wanneer je het print. Visualisatie is niet (alleen) om het 'mooi' te maken, maar helpt ook mee om je verhaal goed over te krijgen |
| JavaScript | Gedrag / interactie | Zorgt ervoor dat een gebruiker niet alleen naar een site kan kijken, maar ook wat kan doen. Volgend kwartaal meer hierover... |



Geschiedenis CSS
HTML is ouder dan CSS. Toen HTML werd uitgevonden kon je op een beeldscherm alleen groene letters tonen.
Later hebben browsers aan HTML vormgevingstags toegevoegd (bijvoorbeeld:
<body bgcolor="#FFFFFF">
).
Tegenwoordig gebruiken we CSS voor de vormgeving.
| Vormgeving in HMTL | Vormgeving in CSS |
|---|---|
| Onoverzichtelijke code | Overzichtelijker code mogelijk |
|
Voor ieder element apart de vormgeving definieren.
Veel herhaling van dezelfde vormgevingstags. Hele lange en langzaam ladende bladzijdes |
In een style sheet alleen de basisregels en de uitzonderingen daarom definieren.
Opmaakregel eenmaal vastgelegd in stylesheet vele malen te gebruiken. CSS bestand kan worden gecached op de computer van de gebruiker |
| moeilijk om de bladzijde visueel consistent te houden als kleine aanpassingen aan de content nodig zijn. Bladzijdes zijn slecht onderhoudbaar. | eenvoudig of de vormgeving of de inhoud (tijdelijk) aan te passen |
| Mogelijk om voor verschillende media (bijvoorbeeld beeldscherm en printer) verschillende stijlen te definieren |
CSS heeft al een behoorlijke evolutie doorgemaakt. De mogelijkheden worden steeds uitgebreider. De huidige standaardversie voor CSS is CSS 2.1, en deze versie behandelen we dan ook in de les.
Syntaxis
Een stijldeclaratie bestaat uit een CSS-eigenschap, gevolgd door een dubbele-punt en de waarde voor deze eigenschap. eigenschap-waarde paren worden gescheiden door een puntkomma.
eigenschap: waarde; ...
voorbeelden:
font-family: Arial, Helvetica, sans-serif; font-size: 1.2em; width: 20%; color: #FF0000; background-image: plaatje.png
Wat staat er hierboven precies?
Natuurlijk moet je wel aan kunnen geven welk element een kleurtje, een achtergrondje, of een bepaalde maat moet krijgen. In een stijlregel geef je eerst een selector en daarna tussen accolades een stijldeclaratie op; je geeft eerst aan welk element je wil vormgeven en vervolgens tussen accolades hoe.
selector: {stijldeclaratie}
bijvoorbeeld:
h3 {
color:#0000FF;
text-decoration: line-through;
background: #FFFF00;
font-size; 1.5em;
}
p{
width:300px;
background: plaatje.jpg;
}
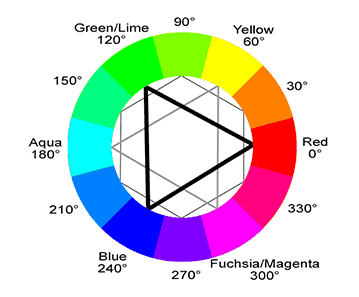
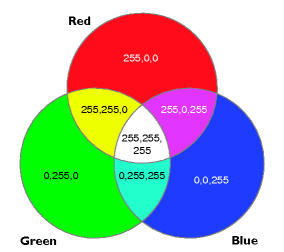
| Kleur | Kleurnaam | RGB-waarde |
|---|---|---|
| Rood | #FF0000 | |
| Oranje | #FF9900 | |
| Geel | #FFFF00 | |
| Geelgroen | #99FF00 | |
| Groen | #00FF00 | |
| Blauwgroen | #00FF99 | |
| Cyaan | #00FFFF | |
| Lichtblauw | #0099FF | |
| Blauw | #0000FF | |
| Violet | #9900FF | |
| Magenta | #FF00FF | |
| Purper | #FF0099 |



commentaar
Ook in CSS code kun je commentaar schrijven. De syntaxis voor commentaar in CSS is anders dan voor commentaar in XHTML. In CSS begin je commentaar met /* en sluit je commentaar af met */
bijvoorbeeld:
h3 {
color:#0000FF;/* ik moet een betere kleur uitzoeken, want blauw is saai */
/*text-decoration: line-through;*/ text-decoration: blink; /* knipperen is ook vet lelijk */
background: #FFFF00; /* Om te zorgen dat de kop goed opvalt heb ik de achtergrond geel gemaakt */
font-size; 1.5em; /* de kop moet anderhalf maal zo groot zijn als de normale tekst */
}
Relaties tussen elementen (herhaling vorige week)
Om een goed inzicht te verkrijgen in CSS is het heel belangrijk in te zien hoe elementen op een webdocumenten zich tot elkaar kunnen verhouden. Het is duidelijkst dit te bekijken aan de hand van een voorbeeld:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Mijn webpagina</title> </head> <body> <h1>Mijn webpagina</h1> <p>Welkom op mijn webpagina! Mijn contact gegevens zijn:</p> <address> <em>Postbus 25035</em><br/> <em>3001 HA Rotterdam</em><br/> <em>hogeschoolrotterdam.nl</em> </address> </body> </html>
Uit de boomstructuur kan je afleiden dat bepaalde elementen omvat worden door andere elementen en dat bepaalde elementen zich op hetzelfde niveau bevinden als andere elementen.
We kunnen over bovenstaande pagina het volgende zeggen:
- De em-elementen zijn children van het address-elementen
- Het address-element is parent van de em-elementen
- Het body-element is een ancestor van het h1-element, het p-element, het address-element en de em-elementen
- p, h1, address en em en body zijn descendants van het html-element.
- De em-elementen zijn sibling-elementen.
- p is een following-siblling van h1
- ...
Uit dit voorbeeld komen we tot volgende afspraken:
| relatie | beschrijving |
|---|---|
| parent (ouder) | Bovenliggende element in de boomstructuur: elk element heeft exact één parent, behalve het root-object dat er geen heeft. |
| child (kind) | A is een child van B als en alleen als B de parent is van A |
| descendant (afstammeling) | A is een descendant van B als B de parent is van A of A is child van een element C dat een descendant is van B. |
| ancestor (voorouder) | A is een ancestor van B als B en alleen als B een descendant is van A. |
| sibling (gelijke) |
A is een sibling van B als en alleen als A en B hetzelfde parent-element hebben.
Preceding sibling: komt voor een element uit de boomstructuur Following sibling: komt na een element uit de boomstructuur |
| preceding element (voorafgaand) | A is preceding B als A een ancestor is van B of als A een preceding sibling is van B. |
| following element (voorafgaand) | A is following B als B is preceding A. |
Overerving (inheritance)
Descendants (afstammelingen) erven (de meeste) de vormgeving van hun ancestors (voorouder). Als ik de background van de <body> geel maak, hoef ik de paragrafen en headings die tussen de open-en sluit-tag van de <body>-tag staan niet te vertellen dat ook zij een gele achtergrond moeten krijgen. Dat klinkt logisch en is het meestal ook. Als je wil dat alle tekst, alle paragrafen en headings, alle lijstjes en tabellen een gele achtergrond krijgen, kun je dat beter op zo hoog mogelijk niveau definieren.
Alleen als je wil dat adressen een afwijkende achtergrondkleur moeten krijgen, definieer je de uitzondering op de algemene regel voor die desbetreffende tag (en diens descendants).
bijvoorbeld:
body { background:yellow; }
address { background:red; }
Nu wordt de achtergrond van de <h1> en de <p> binnen de <body> geel, maar de <address> en alle benadrukte <em> tekst daarbinnen rood.
Deze regel (dat elementen alle vormgeving erven van hun ancestors gaat echter niet altijd op: Als een tabel een bepaalde breedte krijgt (bijv. 600px) is het niet de bedoeling dat alle cellen binnen die tabel dezelfde breedte krijgen.
Contextafhankelijke vormgeving
De selector was het gedeelte van de stijlregel, waarmee je aanwees welk XHTML element je wilde vormgeven. Dat aanwijzen van een bepaald XHTML element kan heel algemeen worden gedefinieerd (alle paragraaftekst moet blauw worden ( p { color: blue; } )), maar ook heel precies. Soms wil je immers dat niet alle elementen van het zelfde type er ook hetzelfde uit zien. Je gebruikt dan de relatie van een element ten opzichte van andere elementen om het juiste element aan te wijzen.
-
descendant selectors
Zo zou je kunnen besluiten dat een paragraaf die zich binnen een lijst bevind (zoals deze) kleiner moet worden weergegeven dan een (normale) paragraaf die rechtstreeks in de body staat. Bijvoorbeeld:
li p { font-size:0.7em; } /* zowel voor paragrafen binnen ongeordende als binnen geordende lijsten, maar niet binnen definitielijsten */ -
pseudo-classes
Er zijn zelfs mogelijkheden om elementen vorm te geven op basis van iets anders dan de structuur van het document - bijvoorbeeld afhankelijk van de status van het element zelf. Links worden standaard blauw en als je ze al bezocht hebt worden ze paars. Misschien wil je dat op een andere manier aangeven. Bijvoorbeeld:
a:link {color:blue; } a:hover {font-size: 1.1em; } a:active {color: red; } a:visited {tekst-decoration: line-through; }
Stijlsheet aan XHTML koppelen
CSS kan op verschillende manieren aan een XHTML document worden gekoppeld:
-
inline stijldefinitie:
In een HTML-tag neem je het attribuut style op met daarbinnen een stijdeclaratie. Een dergelijke stijl geldt enkel voor het element waarbinnen deze stijldefinitie is opgenomen. Deze manier is minstens zo omslachtig als met HTML opmaak-attributen en is daarom bij het huiswerk voor het vak FED niet toegestaan.
style="stijldeclaratie"
-
stijlblok op de huidige webpagina:
In een stijlblok kun je de gebruikte stijlen op de huidige webpagina centraal in een stijlblok beheren, Stijlen die je hier definiëert kunnen meerdere keren gebruikt worden. Een stijlblok plaats je in de <head> van de webpagina.
<style type="text/css"> stijlregel(s) </style>
Terwijl je aan je CSS werkt, kan het handig zijn deze tijdelijk in een stijlblok in de <head> te hebben staan. Als je tevreden bent over de CSS zou je deze eigenlijk moeten verplaatsen naar
bijvoorbeeld:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Mijn Titel</title> <style type="text/css"> h1 { color:red; } p { color:green; }/*groene tekst is op een beamer slecht leesbaar*/ </style> </head> <body> <h1>Gebruik van een stijlblok</h1> <p> Stijlblokken zijn makkelijk om nieuwe vormgeving uit te proberen. <!-- dit is een open deur --> </p> </body> </html> -
extern stijblad:
Stijlen kan je ook vastleggen in een extern bestand met extensie .css. Zo kan je stijlen vastleggen die je gebruikt over een volledige website. Op een pagina die deze stijlen gebruikt plaatst je dan in de <head> een regel code die de browser duidelijk maakt, welk stylesheet moet worden toegepast:
<link href="stijlblad.css" rel="stylesheet" type="text/css" />
bijvoorbeeld
stylesheet.css h1 { color:red; } p { color:green; } content.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Mijn Titellt;/title> <link href="basic.css" rel="stylesheet" type="text/css"> </head> <body> <h1>Gebruik van een extern stijlblad</h1> <p>Lever je CSS bestand altijd op als een extern stylesheet.</p> </body> </html>
Een andere manier om een extern stylesheet te koppelen is met het import statement. Dat kan zowel vanuit een <style>blok als vanuit een gelinkt css bestand. De syntaxis is:
@import url(een_ander_css_bestand.css);
Zelfstudie
Vergeet niet voldoende tijd in zelfstudie te steken; lees de boeken bij deze module en bezoek de workshops. Maak de oefenopdrachten als die worden gegeven en vergeet niet dat het verstandig is deze week al te beginnen aan het maken van opdracht 2. Opdracht 2 (en opdracht 3) zijn grote en zware opdrachten, waar je echt zelfstudie voor nodig hebt en waar je niet vroeg genoeg aan kunt beginnen.
Editor
Je mag iedere tekst- of HTML editor gebruiken die je wil. Wij bevelen echter Aptana aan, omdat deze ontwikkelomgeving gratis is en zowel voor XHTML, CSS als JavaScript (en vele andere talen) erg goed is.
Boeken
-
"CSS Mastery: Advanced Web Standards Solutions", Andy Budd, Simon Collison, Cameron Moll
Friends of ED, English, ISBN: 978-1590596142
Hoofdstuk 1
Links
- Veel relevante links over CSS kun je vinden op: "http://delicious.com/frontenddeveloper/css"
- Niet te missen (ook voor CSS): www.handleidinghtml.nl
- Een handig overzichtje:de CSS cheat sheet