jQuery voor ontwerpers les1
Deze les bevat 5 tutorials over hoe je met jQuery, javascript vooral visuele effecten kunt toepassen (vertaling van WebDesignerWall). jQuery is een "schrijf minder, doe meer " Javascript library. Het heeft veel Ajax and Javascript eigenschappen die zowel de user experience als het scripten voordelen oplevert.
We werken hier met jQuery 1.2.3
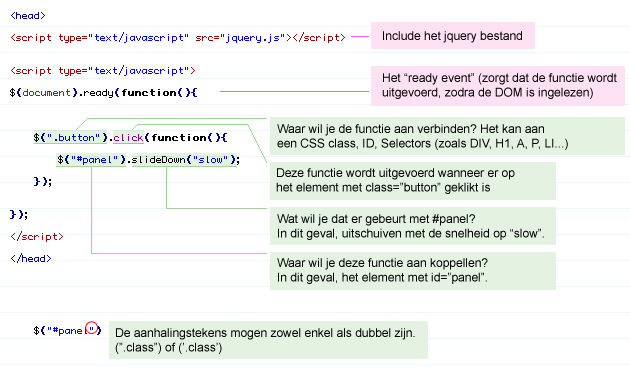
Aller eerst moet je jQuery downloaden en ernaar verwijzen in een HTML pagina (bij voorkeur in de
<head> tag). Vervolgens maak je functies die jQuery vertellen wat er moet gebeuren. Zie het schema hieronder:
Hoe krijg ik het juiste element?
Het schrijven van een jQuery functie is relatief makkelijk (dankzij de online documentatie). Het belangrijkste wat je moet leren is; hoe krijg ik precies dat element dat ik nodig heb.
$("#header")= zoekt het element met de id="header"$("h3")= zoekt allel <h3> elementen$("div#content .photo")= zoekt alle elementen met class="photo" die genest zijn binnen de <div id="content"> tag$("ul li")= zoekt alle <li> elementen die genest zitten in alle <ul> tags$("ul li:first")= zoekt alleen het eerste <li> element binnen de <ul> tags
1. Schakelbaar transitie effect
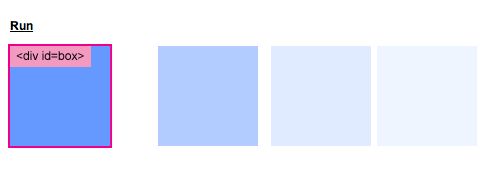
Hier een mooi voorbeeld van jQuery's schakel mogelijkheden. Met een paar regels code kan ik het vierkant rond laten vliegen met scaling en fading transities. (zie demo)

Regel 1: wanneer er op <a class="run"> is geklikt
Regel 2: animeer de <div id="box"> opacity=0.1, naar links tot de positie 400px is bereikt, met de snelheid 1200 (milliseconden)
Regel 3: vervolgens opacity=0.4, top=160px, height=20, width=20, met de snelheid "slow"
Regel 4: vervolgens opacity=1, left=0, height=100, width=100, met de snelheid "slow"
Regel 5: vervolgens opacity=1, left=0, height=100, width=100, met de snelheid "slow"
Regel 6: vervolgens top=0, met de snelheid "fast"
Regel 7: vervolgens slideUp (default snelheid = "normal")
Regel 8: vervolgens slideDown, met de snelheid "slow"
Regel 9: return false voorkomt dat de browser reageert op de link anchor
$(document).ready(function(){
$(".run").click(function(){
$("#box").animate({opacity: "0.1", left: "+=400"}, 1200)
.animate({opacity: "0.4", top: "+=160", height: "20", width: "20"}, "slow")
.animate({opacity: "1", left: "0", height: "100", width: "100"}, "slow")
.animate({top: "0"}, "fast")
.slideUp()
.slideDown("slow")
return false;
});
});2. Linken voorzien van ikonen
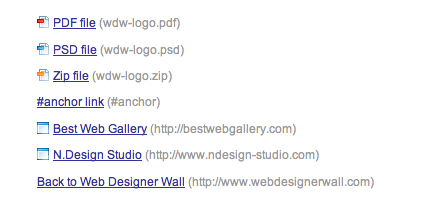
Bij de meeste moderne browsers is het stylen van de link selector vrij eenvoudig. Bijvoorbeeld als je de link naar een .pdf bestand wilt stylen kun je gebruik maken van de volgende CSS regel:
a [href $='.pdf'] { ... }. Helaas ondersteund IE6 dit niet (misschien wel niet
zo belangrijk, maar toch)
Voor een oplossing kun je jQuery gebruiken (zie demo).

De eerste drie regels zijn vrij duidelijk. Ze plakken een CSS class aan het <a> element afhankelijk van het href attribute.
Het tweede gedeelte zoekt alle <a> elementen die niet de link hebben "http://www.webdesignerwall.com" en/of beginnen met een "#"
vervolgens wordt de class "external" toegevoegd en wordt de target op "_blank"gezet.
$(document).ready(function(){
$("a[@href$=pdf]").addClass("pdf");
$("a[@href$=zip]").addClass("zip");
$("a[@href$=psd]").addClass("psd");
$("a:not([@href*=http://www.webdesignerwall.com])").not("[href^=#]")
.addClass("external")
.attr({ target: "_blank" });
});3. Uitschuifvenster
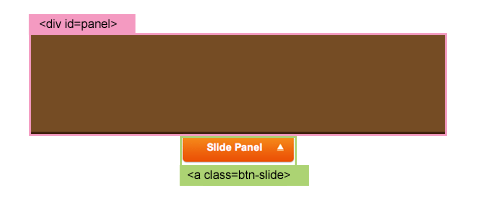
Hier een uitschuifbaar venster. Je klikt op een link en er schuift een venster naar beneden of naar boven (zie demo).

Als er op het element met het attribute class="btn-slide" geklikt word, schuift het <div id="panel"> element uit of in. De CSS class="active" toggeld binnen het <a class="btn-slide"> element. hierdoor verandert de positie van het pijltje (middels CSS).
$(document).ready(function(){
$(".btn-slide").click(function(){
$("#panel").slideToggle("slow");
$(this).toggleClass("active");
});
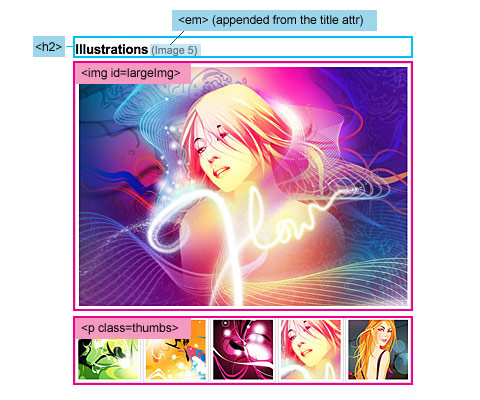
});4. Plaatjes gallerij
Stel je voor dat je een portfolio met beeldmateriaal hebt. De plaatjes wil je laten zien zonder telkens naar een nieuwe pagina te gaan. Met dit voorbeeld kun je JPG's laden in een bestaand element. (zie demo)
Hier een mooi voorbeeld van jQuery's schakel mogelijkheden. Met een paar regels code kan ik het vierkant rond laten vliegen met scaling en fading transities. (zie demo)

Als eerste voeg je een lege <em> toe H2.
Als er op een link geklikt wordt binnen de <p class=thumps>:
- wordt het href attribute opgeslagen in de "largePath" variable
- wordt het title attribute opgeslagen in de "largeAlt" variable
- wordt het <img id="largeImg"> scr attribute vervangen met de "largePath"variable en de alt attribute met de "largeAlt" variable
-wordt de em inhoud (binnen h2) bepaald door de "largeAlt"variable (en er worden de nodige haakjes toegevoegd)
$(document).ready(function(){
$("h2").append('')
$(".thumbs a").click(function(){
var largePath = $(this).attr("href");
var largeAlt = $(this).attr("title");
$("#largeImg").attr({ src: largePath, alt: largeAlt });
$("h2 em").html(" (" + largeAlt + ")"); return false;
});
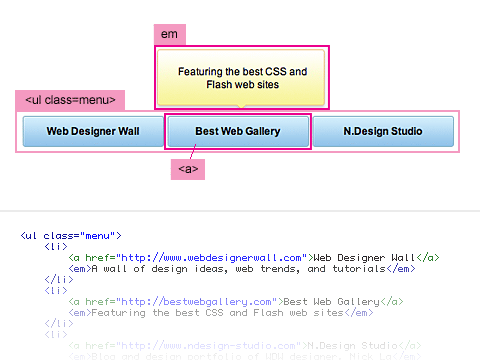
});5a. Geanimeerd hover effect #1
Dit voorbeeld maakt een leuk animerend hover effect met een fade in/uit (zie demo)

Wanneer je met de muis over het menu gaat, laat het de volgende <em> zien door de opacity en positie te animeren.
$(document).ready(function(){
$(".menu a").hover(function() {
$(this).next("em").animate({opacity: "show", top: "-75"}, "slow");
}, function() {
$(this).next("em").animate({opacity: "hide", top: "-85"}, "fast");
});
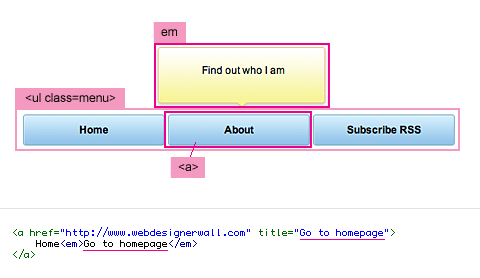
});5b. Geanimeerd hover effect #2
In dit voorbeeld wordt het title attribute gezocht van de menu link, deze word opgevangen als variable en vervolgens toegekend aan de <em> tag. (zie demo)

De eerste regel koppelt de lege <em> aan het menu <a> element.
Als de muis over het menu item rolt, wordt de waarde van het tittle atribute in de "hoverText" variable opgevangen en vervolgens doorgegeven aan het <em> element.
$(document).ready(function(){
$(".menu2 a").append("");
$(".menu2 a").hover(function() {
$(this).find("em").animate({opacity: "show", top: "-75"}, "slow");
var hoverText = $(this).attr("title");
$(this).find("em").text(hoverText);
}, function() {
$(this).find("em").animate({opacity: "hide", top: "-85"}, "fast");
});
});