Leerdoelen
- Gebruikers interactie realiseren met buttons.
Deze les
- Bespreken vorige les
- Uitleg Functions
- Uitleg Events
- Uitleg Buttons
- Maken lesoefeningen
Wat zijn Events?
Een Event is een gebeurtenis in je applicatie. Vaak gaat het om gebeurtenissen die van buitenaf op de applicatie inwerken. Bijvoorbeeld: de gebruiker klikt op een knop, of toetst een bepaalde letter in. Vaak wil je in je programma reageren op deze gebeurtenissen.
Tijdens de vorige les hebben we met een if statement gecontroleerd of de gebruiker zijn naam in een tekstveld had gezet. Het vervelende was dat we moesten blijven controleren wat er in het tekstveld stond, omdat het tekstveld ons niet zelf vertelde dat de inhoud veranderd was. Zo'n verandering die optreed doordat de gebruiker iets gedaan heeft zou een event kunnen zijn.
Om events uit te kunnen leggen moeten we echter functies uitleggen.
Functies

Functies zijn net als snoepautomaten; ze kunnen dingen voor je doen. Zie het als functionaliteit, sommige zijn al aanwezig in Flash andere kunnen we zelf verzinnen en schrijven. Zo kennen we al een functie die je kunt gebruiken om fouten in je code op te sporen (debuggen). Deze functie schrijft teksten of variabelen voor je op (niet in je applicatie maar in je output window):
trace("Deze tekst is alleen voor mezelf bedoeld");
Ook heb je een functies om de tijdslijn te stoppen of weer te starten:
stop();
start();
gotoAndPlay(2);
gotoAndStop(3);
Als je een snoepautomaat instance zou hebben, zou je aan deze snoepautomaat dingen kunnen vragen. Je zou bijvoorbeeld om snikkers kunnen vragen.
var mijnSnoep:Object = snoepautomaat.geefMijSnikkers();
De snoepautomaat doet het natuurlijk alleen maar als deze het verzoek (de functie) herkent. In het voorbeeld hierboven vraag ik de automaat of hij mij snikkers wil geven. Als de snoepautomaat je de gevraagde snikkers wil geven zou je deze kunnen bewaren in een variabele.
De meeste Snoepautomaten geven je echter geen Snoep cadeau. Je moet er eerst geld in stoppen. Ook bij functies moet je er soms eerst wat in stoppen voordat er wat uit komt. Tussen de haakjes schrijf je de waarde die je aan de functie mee wil geven
mijnSnoep = snoepautomaat.verkoopSnikkers(1.00);
of de naam van de variabele waar de waarde in zit.
mijnSnoep = snoepautomaat.verkoopSnikkers(bedrag);
Ook kan het zijn dat je er meer verschillende dingen in moet stoppen.
mijnSnoep = snoepautomaat.verkoopSnoep(typeSnoep, bedrag);
Als ik zelf de snoepautomaat zou moeten ontwerpen en bouwen, dan moet ik er voor zorgen dat deze de functie herkent, door de functie zelf te schrijven (in de tijdlijn van de Snoepautomaat movieclip).
Functies schrijven doe je op de zelfde manier als wanneer je een variabele wil declareren. Alleen gebruik je nu niet var maar function zet je achter de dubbele punt niet het type dat je in de variabele kunt stoppen, maar het type dat de functie teruggeeft. Tussen de accollades schrijf je wat de functie voor je moet doen. Als de functie iets terug moet geven gebruik je het woord return om aan te geven welke variabele moet worden teruggegeven.
function geefMijSnikkers():Object {
// schrijf hier wat de functie voor je moet den
// return een_snikkers_object;
}
Soms heb je ook een functie die niets teruggeeft maar alleen maar iets voor je doet. In dat geval hoef je geen return te schrijven en schrijf je achter de dubbele punt void (wat leegte of niets betekent).
function toonKeuzemenu():void {
//doe iets (laat wat teksten zien
trace("bla");
}
Als de functie waardes nodig heeft om te kunnen werken moet je tussen de haakjes opgeven hoe je de variabelen binnen de functie noemt en van welk type de meegegeven waarde moet zijn
function verkoopSnoep(typeSnoep:String, bedrag:Number):Object {
return een_snikkers_object;
}

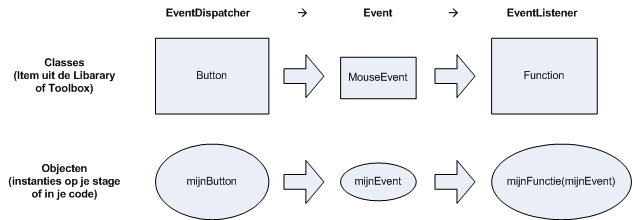
EventListeners
De EventLister is een functie die uitgevoerd moet worden, zodra een bepaalde gebeurtenis (het Event) plaatsvindt. De button kan je vertellen hoe de functie heet die uitgevoerd moet worden (welke EventListener geinteresseerd iis in de gebeurtenis) en op wat voor soort gebeurtenis .
//in pseudocode
sender_object.addEventListener(soort_gebeurtenis, listener_functie);
Buttons

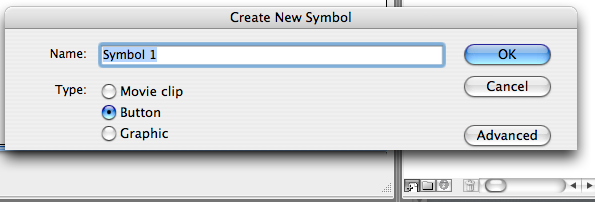
Verschillende objecten kunnen zo'n gebeurtenis doen plaatsvinden. Het meest gebruikte object dat een Event kan genereren is de Button. Een Button maak je net als een movieclip door in je library een nieuw simbool aan te maken; alleen kies je nu voor Button en niet voor Movieclip of Graphic.

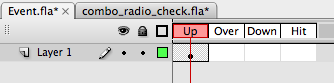
Je kunt je Button zo vormgeven als je wilt, alleen heb je maar 4 keyframes (1 voor de up, 1 voor de over, 1 voor de down en 1 voor de hit-state). Zo kun je er voor zorgen dat de button bijvoorbeeld oplicht als je er met je muis overheen gaat, of iets verplaatst als je m indrukt.
//in echte code bijvoorgbeeld in een knop met de instance name "mijnKnop"
//mijnKnop moet als er op de button geklit is die gebeurtenis doorgeven aan de telOp functie in de huidge tijdslijn.
mijnKnop.addEventListener(MouseEvent.CLICK, this.telOp);
Vervolgens moet je in een functie met de opgegeven naam schrijven om je programma te vertellen wat er vervolgens moet gaan gebeuren.
// luisteren naar de opgestuurde gebeurtenis
function telOp(mijnEvent:MouseEvent):void{ //..de code die uitgevoerd moet worden als de gebeurtenis plaatsvindt. };
Samenvattend is een Event het berichtje (bericht objectje) dat de het object (waar net iets gebeurd is) kan versturen naar iedereen die geinteresseerd is in de gebeurtenis. Zo kan ik er voor zorgen dat de invoer van de gebruiker pas wordt gecontroleerd, zodra de gebruiker op de login knop heeft gedrukt.
Lesopdracht 1b
maak de bovenstaande muisklikteller
Lesopdracht 2
- neem de het uitlezen van een tekstveld uit de vorige les
- voeg een knop toe en schrijf daar "log in op"
- laat met de functie stop(); je applicatie stil staan in frame 1
- zorg ervoor dat als je de goede gebruikersnaam hebt ingevuld en op de loginknop hebt gedrukt je met de gotoAndStop() functie naar frame 2 wordt gestuurd
- schrijf in frame 2 dat je bent ingelogd.
Seizoen: winter
Lesnummer: 05
Datum: 18-12-2007
Type les: MME