Leerdoelen
- Een ontwerp vertalen naar HTML / CSS
- Leren nadenken over het opdelen van een pagina met html en css
- Zelf een pagina opknippen. (firefox of photoshop)
- CSS maken voor tekst
Opdracht
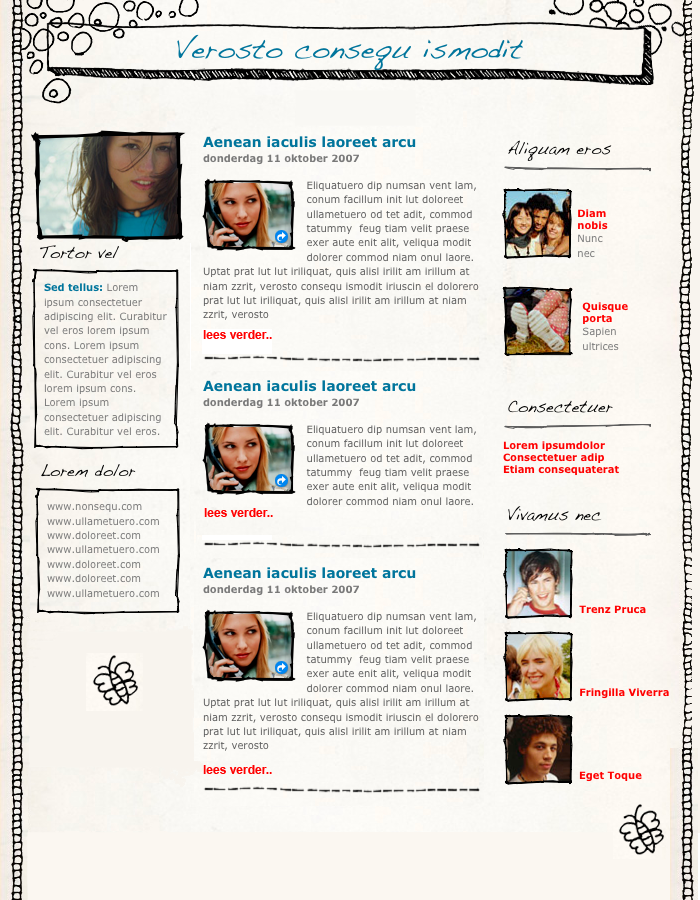
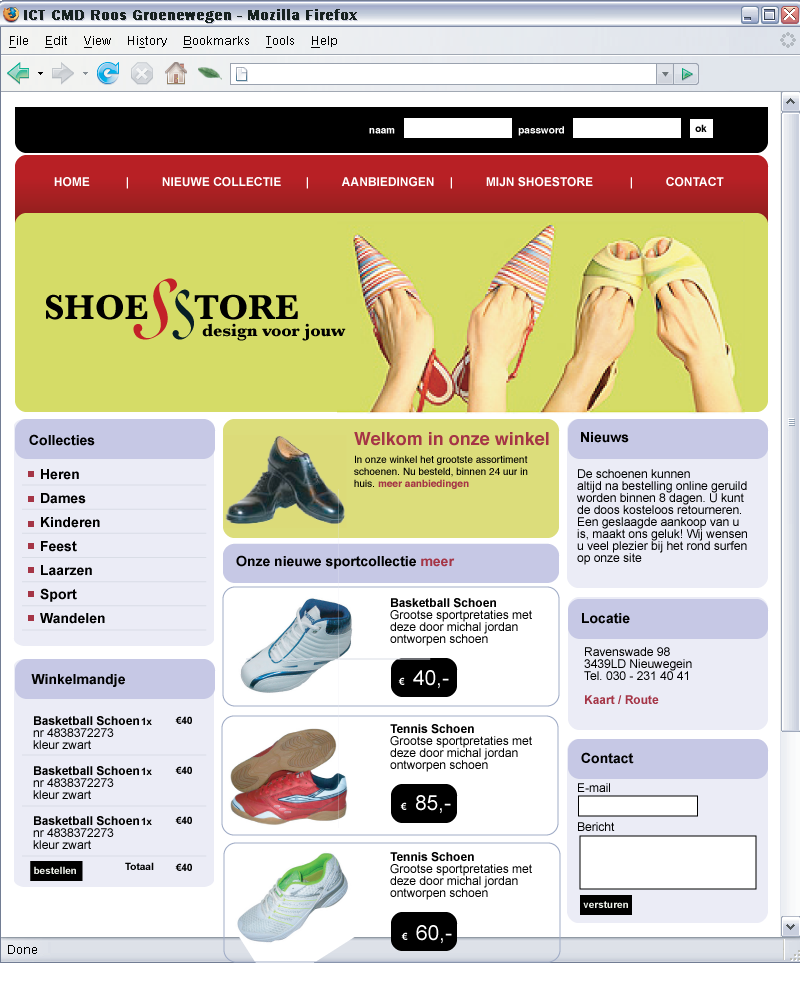
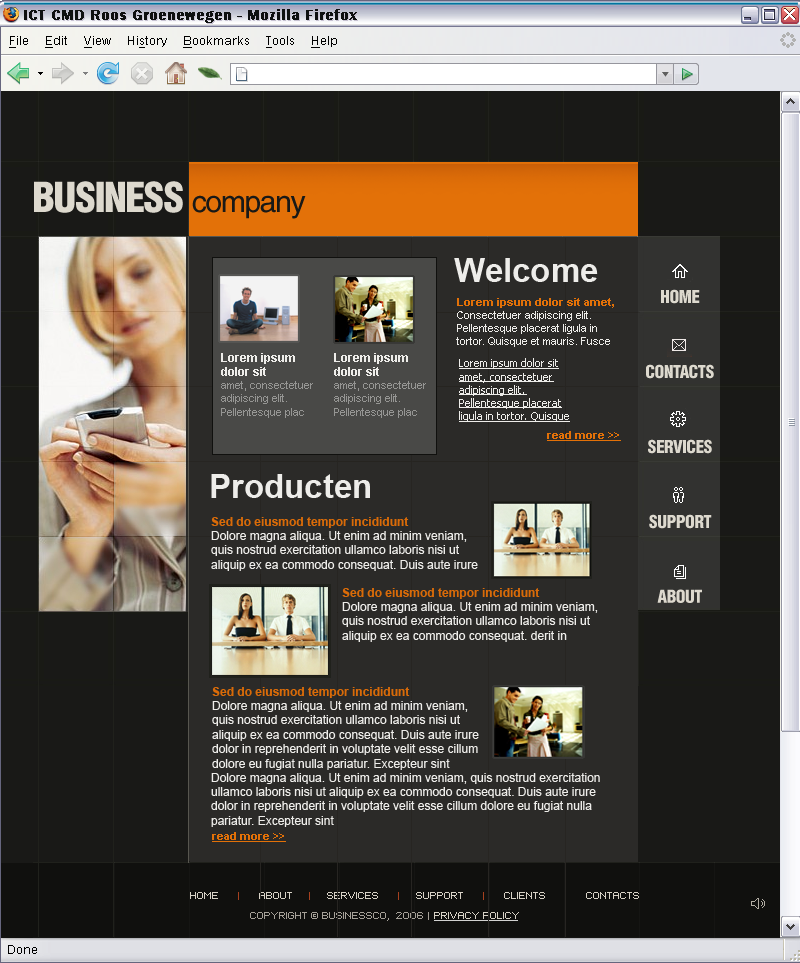
Wanneer je in een ontwerpstudio aan het werk bent als ontwerper, is het tegenwoordig niet meer dan normaal dat je ook de css en de html voor de pagina maakt. Vaak wordt een internetpagina in firefox, photoshop of illustrator ontworpen. Het is een beetje afhankelijk van welk programma de ontwerper het prettigst vind werken. Hieronder drie ontwerpen van drie verschillende ontwerpers. Waar je hieronder ziet zijn tumbnails, met een klik kom je bij het grote origineel. De komende lesweken ga je voor hen deze websites realiseren. De bedoeling is dat de uiteindelijke website zoveel mogelijk lijkt op het orgineel. De website moet werken in firefox en in internetexplorer 6.0.
1. Nieuws-site
2. Portfolio / Blog
3. Community - site
4. Zakelijk - site
Je hoeft van deze websites alleen de hoofdpagina te realiseren. Dit kost wat tijd. Houdt goed bij hoeveel tijd je er voor nodig hebt. In de lessen krijg je de tijd om er aan te werken. Gebruik die tijd ook om met elkaar op zoek te gaan naar oplossingen.
Het is heel erg verleidelijk bij dit soort opdrachten om van elkaar te kopieren. Dit is niet de bedoeling. Het is erg belangrijk dat je hierzelf met worsteld. Alleen door dit een paar keer te doen, krijg je echt inzicht in waar je rekening mee moet houden als je een website bouwt.
Werkwijze
- Knip de afbeeldingen in photoshop los van het voorbeeld document en bewaar deze in een los mapje.
- Maak daarna een "valide" html pagina, met de kale structuur voor dit ontwerp (alle tekst en de belangrijke plaatjes).
- Verdeel deze informatie in de blokken die je denkt nodig te hebben. Gebruik hiervoor div's. Geef de div's duidelijk betekenisvolle namen, zodat je code "semantisch" blijft.
- Deze divs kan je vervolgens met CSS positioneren, zodat je het visule ontwerp zo goed mogelijk realiseert.
Tip: Maak een printje van dit ontwerp en teken met een linaal hoe je denkt dat de informatie in blokken is verdeeld. Schrijf bij elk blok de maten. Dus hoeveel pixels is de linker colom breed en hoeveel de rechter collom?
Heel veel succes!
p.s. als je aan de opdracht van week 5 bent begonnen kun je daar uiteraard mee verder. Studenten die 17 oktober nog niet aan deze opdracht zijn begonnen, moeten uitgaan van de ontwerpen bij deze week.