Leerdoelen
- De student heeft een idee dat een ontwerp in css verschillende kan uit pakken in verschillende browsers
- Student kent de verschillende browsers en kent een aanpak voor het oplossen van problemen van de weergave.
Browsers en CSS, Crossbrowser competabiliteit
Aangezien CSS de vormgeving bepaald is het uiterlijk belangrijk. Helaas komen
onder andere juist hier de verschillen tussen browsers om de hoek kijken.
Dit het heeft te maken met hoe de browser markt zich heeft ontwikkeld. De
grootste problemen bestaan bij Internet Explorer 6 (5 en 5.5wordt al bijna
nergens meer gebruikt). Vanuit het perspectief van IE gebruiker lijkt er niet
veel aan de hand. Ongeveer 60 procent van de gebruikers gebuikt IE dus waarom
nog ontwikkelen voor niet IE? Welnu de markt is zo groot dat als je 40 procent
van je gebruikers laat liggen kunnen dat een heleboel gebruikers zijn.
Wereldwijd wordt bijgehouden wat de percentages zijn van het gebruik van
de verschillende browsers. Een voorbeeld voor tot juli van w3schools.
Bron: http://www.w3schools.com/browsers/browsers_stats.asp
Belangrijker is dat je publiek bekijkt. Je kan je sowieso statistieken bijhouden
op je eigen site
Aangezien veel van de tegenhangers gebaseerd zijn op de engine die vanuit
Netscape is ontwikkeld (Gecko) is er nog wel tegenaan te ontwikkelen. Moderne
Engines (Niet IE) renderen naast enkele kleine uitzondering volgens de standaarden
. En dat is wel fijn. Veel developers hadden gehoopt op een dus danige verbetering
van IE7 dat er crossbrowser eenvoudig te ontwikkelen was. Dat was helaas valse
hoop.
Algehele aanpak
Het schrijven van een CSS bestand is een uitwisseling tussen HTML en CSS.
Het omzetten van een vormgeving komt van twee kanten. Het omzetten van een
ontwerp naar CSS is al niet makkelijk als de HTML niet mag veranderen is het
nog moeilijker. Het beste is om te schrijven vanuit een W3C standaard browser
en vervolgens aanpassingen te maken voor IE en eventueel andere browsers.
Let op alle browsers hebben bugs!
Problemen bij IE.
Aangezien de eerste Trident engine gebaseerd is op hoe Netscape navigator
renderde, zitten er nogal problemen in de interpretatie van CSS. Alle bugs
die netscape had zitten zitten totaan IE 6 zeker en sommige ook nog in IE7.
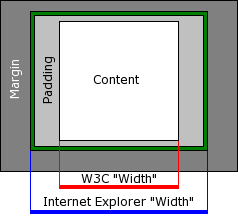
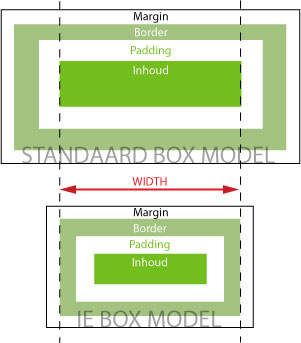
Ad 1: Het box model.
IE had traditioneel (t/m IE 5.5) een niet standaard manier om de hoogte en breedte van een element te bepalen: de width en height beschreven niet alleen de breedte en hoogte van de inhoud, maar de breedte en hoogte van alles tot en met de border, maar zonder margin.

Als je dus ontwerpt voor firefox, zul je er voor oude versies van IE de padding en border bij op moeten tellen.

IE6 kan wel werken met het standaard box model, maar doet dat alleen als je een doctype opgeeft. Als je dat nalaat blijft IE op de oude (backward compatible) manier interpreteren.
Informatie over doctype:http://en.wikipedia.org/wiki/Document_type_declaration
informatie over quirksmode: http://en.wikipedia.org/wiki/Quirks_mode
Ad 2: Pseudo classes
Deze zijn bij IE alleen maar toe te passen op een a-tag ( je kan namelijk onmogelijk op een andere element willen klikken toch?). Dus hovers zijn dan onmogelijk behalve op a tags.
Wat je bijvoorbeeld bij een menu zou willen is dat ul + li + a een mooie tab geeft. Om dat te bereiken moet je zorgen dat je a tag zich als een block level element gedraagt
vele voorbeelden van goede menu'tjes en de bijbehorende css vind je op: http://css.maxdesign.com.au/listamatic/
Ad x: vele andere browser bugs
Voor een compleet overzicht zie:
http://www.positioniseverything.net/explorer.html
Aangezien alle browsers bugs hebben.
http://www.positioniseverything.net/gecko.html
Hacks of hoe onderscheid te maken.
Er zijn vele manieren om stylesheets zo te schrijven dat ze in alle browsers
doen wat je wilt.
Optie 1:
Link eerst je standaard stylesheet (voor moderne browsers) en vervolgens voor iedere foutgevoelige browser een aparte stylesheet dat de waarden in je standaard stylesheet overschrijft. Maak hiervoor gebruik van de if element. Let op dat de latere definitie altijd een eerdere definitie overschrijft.
<!--[if IE 5]>
<link rel="stylesheet" type="text/css" href="iehacks-5.css"/>
<![endif]-->
Optie 2: de tantek hack
Een betere methode is een soort overwrite maken en voor alle elementen die dat nodig hebben. Let wel de laatste definitie wordt altijd gebruikt.
Voorbeeld:
div.content {
width: 400px; //verkeerde breedte voor IE5
voice-family:"\"}\""; //verwarrende code waardoor IE5 stopt met lezen
voice-family:inherit;
width: 300px; //goede maat
}
Optie 3:
Als er weinig aan passingen zijn dan kan je door middel van bepaalde schrijf
wijzen ook nog hacks in de CSS toe passen.
Voorbeeld:
padding:10px; //Wordt door alle browsers gelezen
_padding:5px; // Wordt niet gelezen behalve door IE 5, 6 en 7
*padding:10px; // Wordt alleen gelezen door IE7
Een voorbeeld:
Om een div Element te centeren op een pagina moet je een nogal rare hack toepassen. Als je een text-align:left doet zorgt IE ervoor dat deze div wordt gecentreerd. FF gebruikt een andere manier margin:0 auto; De breedte van het element moet wel zijn gedefinieert. Bijvoorbeeld:
#wrap {
width:800px;
margin:0px auto;
text-align:left; //hack voor IE5.5 en 5
}
Sites over allerlei problemen met en CSS en browsers
http://www.brunildo.org/test/
http://www.positioniseverything.net/
http://www.satzansatz.de/cssd/onhavinglayout.html
Michiel's delicious account over CSS