Herhaling Events
Aan alleen dit soort bewerkingen heb je niet zoveel. Je kan namelijk het net zo goed direct in HTML schrijven. Als we deze bewerkingen kunnen laten afhagen van van de gebruiker wordt het al veel leuker. Zoals bij flash heb je ook in javascript gebruiker events. De belangrijkste zijn:
- onClick: Spreekt voor zich
- onFocus: het selecteren van een input veld met de muis
- onBlur: het deselecteren van een input veld
- onSubmit: Als je een forulier submit
- onChange: Als je een verandering aanbrengt bij een bijvoorbeeld een select, checkbox of een radiobutton.
Deze events worden in de HTML geplaatst alsof het attributes zijn. bijvoorbeeld als volgt:
<a href="#" onClick="voor hier een javascript uit;">link om te klikken</a>
Of met een van de voorbeelden als eerder met gebruik van een functie
<script> function changeColor (){ document.getElementById('veld1').style.color = '#F00'; } </script> <a href="#" onClick="changeColor();" >Wijzig kleur</a>
Wat is een Activiteit Diagrammen
Activiteit Diagrammen is een manierregels om het technisch proces te visualiseren. Er zijn dus allerlei verschillende definities binnen Flowcharts, Activiteiten diagrammen zijn een uitgeklede maar daardoor, beter bruikbare versie van een eenvoudige flowchart. Flowcharts worden in heel veel verschillende bedrijfstakken voor allerlei verschillende processen worden gebruikt, bestaat er behoefte aan specifieke symbolen voor veel voorkomende oplossingen. Elke bedrijfstak hanteerd zijn eigen specifiecaties. Voor nu is het genoeg om kennis te hebben van de belangrijkste symbolen. Hier onder een voorbeeld van het basic pallet in de catagorie flowcharts met daaronder een uitleg van de betekenis van de verschillende iconen. Ook bij het schrijven van programma's (procedureel) kunnen flowcharts je helpen. Dit andere vormen van UML gebruikt vanwege de manier van programeren.
Waarom zijn Activiteiten diagrammen handig
Processen kunnen zeer complex zijn. Dit heeft te maken dat meestal processen door mensen zijn op gezet. De complexiteit zit hem vaak in terugkoppelingen, afhankelijkheden en beslissingsmomenten etc etc. Een grafische weergave kan een heleboel duidelijk maken in korte tijd. De stappen om tot een UML te komen zijn als volgt:
- Eerst analyseren Wat moet er worden opelost
- Ontwerp een systeem Bepaal alle stappen
- Maak het systeem Het omzetten van stappen in programmatuur
Vooral de laatste koppeling is niet altijd een voudig maar voor de globale structuur is het altijd handig.
Activiteiten Diagram: De Symbolen

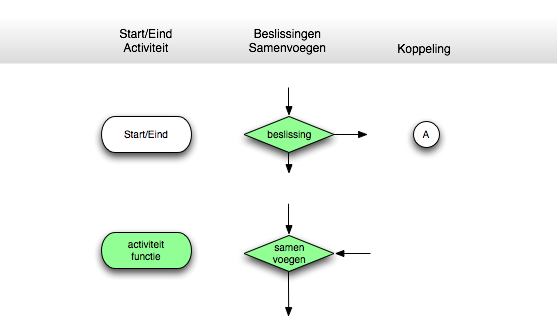
Voor deze eenvoudige flowcharts zijn de symbolen in te delen in een aantal groepen:
-
Ovalen
- Start en begin punten
- Een process: Functies s/ ubroutines
-
Wiebertjes
- Besluitpunten: Tests: if/else statements - Een pijl er in meerdere er uit
- Samenkompunten: Commandos uitvoeren - Meerdere pijlen er in een er uit
-
Koppeling + Pijlen
- Koppelpunt: vanuit een andere flowchart
- Koppelingspijlen: verbinding met een richting
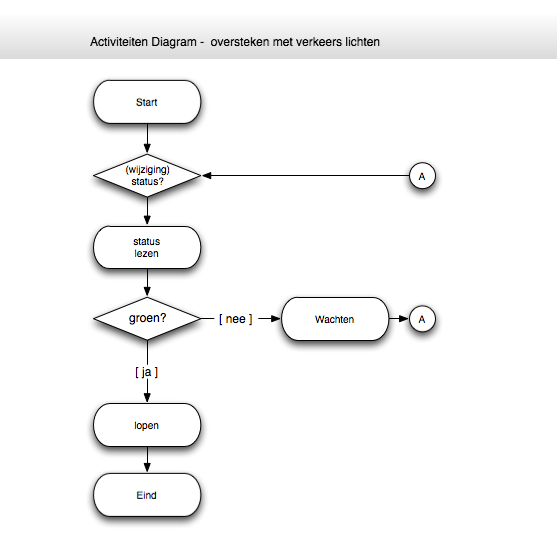
Activiteiten Diagrammen Een voorbeeld van een oversteken bij een kruising
Voor het oversteken bij een kruispunt kunnen we hetvolgende Activiteiten diagram maken:

Ter verduidlijking: Er worden een aantals stappen
ondernomen binnen dit schema:
- Stap 1: Aankomen bij het kruispunt
- Stap 2: Kijken naar de status van het verkeerslicht
- Stap 3: Controle en Belissings punt: Groen op Niet groen
- Stap 4a: Is Het groen: Oversteken
- Stap 5: Als gevolg van stap 4a Einde: Verlaten kruispunt
- Stap 4b: Is Het NIET groen: Wachten
- Vervolg: Als gevolg van stap 4b Door naar stap 2
Activiteiten Diagrammen + Koppeling van scripts
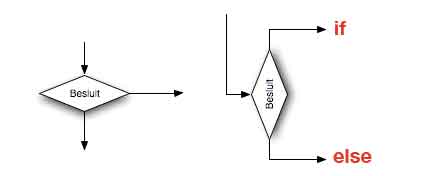
Twee processtappen in AD zijn goed te "koppelen" aan scipts, Processen en Beslissingen. Beslissingen zijn goed te vertalen in een script kijk naar de volgende AD:

De beslissing is hier een eenvoudige en twee
ledige, als de test links of rechts uitvalt if of
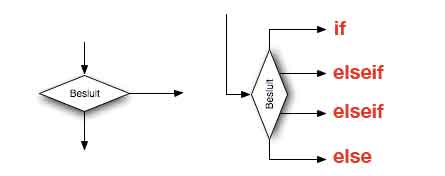
else. Ook meerdere beslissingen kan je in een keuze
weergeven.
Ook processen kunnen zo worden weergegeven maar
eigenlijk zijn dit natuurlijk een reeks van
beslissingen, bewerkingen en opdrachten.
Activiteiten Diagrammen + Apps
Microsoft Visio is een programma om flowcharts mee te tekenen. Voor apple is Omni Graffle een Applicatie waarmee dat kan. Deze basis symbolen hier nu genoemd komen voor in het basis flowchart shapes palet binnen dit programma. Wanneer je in de toekomst dus een flowchart wil tekenen, dan kan dat heel goed met dit programma.
Les Opdracht
Maak een eenvoudige Activiteiten Diagram voor het beantwoorden van alle vragen bij een open boek tentamen
- Beschrijf hoe je denkt het proces te werk gaat.
- Beschrijf dit met een AD schema.
- Gebruik papier!