form en fieldset (+ legend)
Een formulier bestaat uit een aantal tags. Elk formulier wordt begonnen met de form tag, (de form tag is een gesloten tag en moet dus ook weer worden afgesloten om het einde van het formulier aan te geven).Een form heeft altijd een aantal attributes deze zijn nodig voor de server om te weten hoe het formulier moet worden verwerkt. Dit zijn:
- action="verwerk.php": Document waarnaar het formulier wordt verstuurd om verwerkt te worden.
- method="post" de manier waarop het formulier verwerkt word dit kan post of get zijn.
- enctype="multipart/form-data" Wordt gebruikt op het moment dat je ook bestanden mee wilt sturen.
- Id="mijnform": Het gebruik van name voor een form is verleden tijd.
Voor het uiteindelijke resultaat maakt het niet uit of je de POST of de GET methode gebruikt, maar de manier waarop methode wordt verwerkt is totaal anders:
- Bij een POST wordt de informatie als het ware als attachment naar de server gestuurd. Wat er precies naar de server wordt gestuurd is voor de gebruiker niet zichtbaar. Vooral bij login formuliertjes is dat prettig.
- Bij een GET wordt de informatie aan de URI vastgeplakt. Hierdoor is de informatie in de adresbalk zichtbaar voor de gebruiker. De hoeveelheid informatie die je op deze manier naar de server kan sturen is beperkt. Je ziet dit meest bij zoek acties zoals bij google. Het voordeel is dat de URI hierdoor steeds anders is en de verschillende zoekacties ook in je geschiedenis bewaard blijven.
<form action="form_verwerking_algemeen.php" method="post" id="entree"> //formulier inhoud </form>
Kijk bijvoorbeeld 's naar entree.html, stuur het formulier op en analyseer wat er gebeurt. Ook andere formulieren kun je opsturen naar erstuur 's wat formuliertjes naar http://vakgroep.cmd.hro.nl/2007_2008/mme/cmd1/lente/wk1/docs/form_verwerking_algmeen.php om te zien wat je eigenlijk opstuurt.
Binnen deze form tag wordt het formulier ingedeeld met de fieldset tag die vervolgens de invoer mogelijkheden bevatten. Je kan meerdere fieldsets (set van invoer velden) in een formulier plaatsen om zo je invoerelementen te groeperen. Invoer elementen mogen niet direct in het form worden gebruikt, maar moeten binnen een fieldset tag worden geplaatst. Als je invoer elementen wel los in een form plaatst is dat niet volgens de normen. Een fieldset tag geeft een lijntje en wat ruimte om de invoer velden. Met css kun je fieldset blokken er natuurlijk uit laten zien als je wil. De legend tag zorg voor een titel zoals je dat gewend bent van dialoogboxen in Windows. Helaas werkt de legend tag niet goed in internet explorer 5 en 6. Zowel de fieldset als de legend tags zijn gesloten tags.
In css worden zowel form, fieldset als "block" getoond. De legend is een float en wordt door internet explorer nog niet helemaal goed ondersteund.
Een form komt er dan bijvoorbeeld als volgt uit te zien:
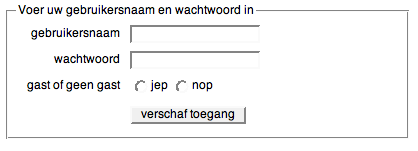
<form action="proces_entree.php" method="post" id="entree"> <fieldset> <legend>Voer uw gebruikersnaam en wachtwoord in</legend> //invoer velden </fieldset> </form>
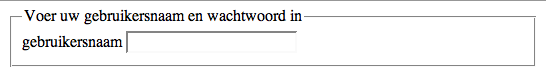
Dit ziet er als volgt uit:
Om te controleren welke informatie er naar de server gestuurd wordt, kun je je formulier opsturen naar
Labels
Labels geven de gebruiker een idee wat in te vullen bij een bepaald invoerveld. Je zou ook andere elementen kunnen gebruiken echter deze hebben binnen een formulier minder mogelijkheden en ook minder betekenis. De extrawerking zullen we nog aan stippen bij een aantal mogelijkheden van de invoervelden. De labels worden altijd inline getoond in een formulier. (dit geldt ook voor input elementen)
<label>label bij de invoer</label>
Invoermogelijkheden
Algemeen
Bij het bedenken van de invoer elementen is niet helemaal gegaan zoals je eenvoudigweg zou willen als programmeur. Er bestaan drie typen:
- Input = open element (meerdere typen).
- Select = gesloten element (moet andere elementen bevatten).
- Textarea = gesloten element.
De vreemde eend in de bijt is zeker de textarea. Aangezien deze als enige afwijkt van dat het een element dat gesloten is maar geen andere elementen bevat. (voor nu dan).
Elk invoer element van een te versturen formulier beschikt over de volgende attributen:
- name="uniek_id": de naam van de variable die moet worden verwerkt. Deze dient uniek te zijn binnen het formulier. Als dat niet het geval is wordt de laatste waarde aangenomen.
- value="vul hier tekst in": Vooraf ingevulde waarde
Het input element
Dit is veruit het belangrijkste element binnen het formulier. Bijna alle invoer mogelijkheden worden afgedekt met dit element. Naast de name en de value wordt het input element bepaald door de attribute "type". Input is een open element en dient dus te worden afgesloten met een /.
De verschillende types:
- type="text": gewone text invoer veld
- type="password": gewone text maar het getypte wordt weergegeven als bolletjes.
- type="hidden": onzichtbare waarden, voor informatie die je wel nodig hebt maar de gebruiker niet hoeft in te vullen
- type="radio": verzameling van één keuze uit meedere.
- type="checkbox": wel of niet doorgeven van een waarde.
- type="submit": Dé knop voor het versturen van een formulier.
- type="reset": Een knop die het formulier terugzet naar de begin waarden (ook voor ingevulde waarde.
- type="button": Een button zonder vaste functie. Hier moet je zelf met javascript voor zorgen.
- type="file": voor het versturen van een bestand.
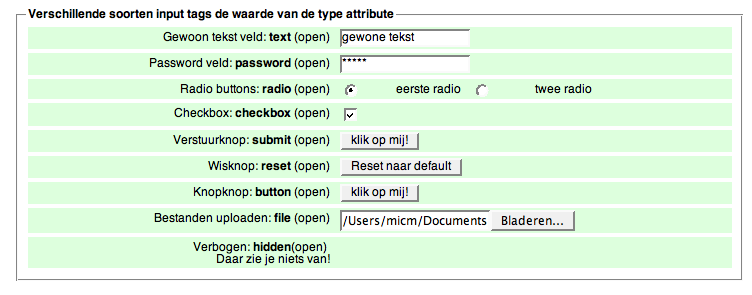
Een overzicht val alle inputs visueel:
Text, password en hidden input fields
Dit zijn gewonen text doorgeefvelden. Het enige verschil is dat de weergave per type verschilt: Hiddens lijken raar op eerste gezicht echter kunnen behulpzaam zijn bij het doorgeven van data waar de gebruiker niets mee te maken heeft of bijvoorbeeld meerdere stappen formuleren waar bij je velden die reeds zijn ingevuld moeten onthouden worden. (voor die laatste zijn ook ander mogelijkheden beschikbaar).
In een login ziet dit er als volgt uit:
Of met submit en pass:
Checkbox input fields
Checkboxes hebben niet echt een gangbare nederlandse naam. Je zou ze aankruishokjes kunnen noemen. Een checkbox gebruik je op het moment dat er meerdere opties geselecteerd mogen worden.De checkbox heeft twee attributen, de name en de value. Deze werken hetzelfde als bij een tekst veld. Alleen moet je nu zelf aangeven wat de value is. De value wordt alleen doorgegeven als de checkbox is aangevinkt.
Radiobutton input fields
Radiobuttons lijken visueel sterk op checkboxes, maar werken anders. Radiobuttons worden gebruikt in situaties waar je 1 van meerdere opties moet kiezen. Bij een serie radiobuttons mag er altijd maar een aangevinkt zijn. Daarom moet je radiobuttons altijd zien als een serie. Het attribute name moet bij meerdere radiobuttons die bij elkaar horen altijd het zelfde zijn. Elke radiobutton krijgt wel een eigen value. Dus value = "optie01" of value="optie02". De waarde van de aangevinkte 'radiobutton' wordt doorgegeven aan de server.
Gebruik geen spaties in de value, omdat dit niet handig is bij het verwerken in code.
Labels en de checkbox of radiobutton
Labels laten vooral hun nut zien in verband met checkboxen en radiobuttons. Door een "id" attribute te plaatsen in de betreffende input en een "for" attribute met dezelfde waarde als de id zorgt ervoor dat als een gebruiker op een label klikt de waarde van de input wordt aangepast.
Voorbeeld radio
<label>Algemeen beschijvend label</label> <input type="radio" name="swapper" value="1" id="een" /> <label for="een" class="inline">eerste radio</label> <input type="radio" name="swapper" value="2" id="twee" /> <label for="twee" class="inline">twee radio</label>
Voorbeeld checkbox
<label for="welofniet">Geen spam!</label> <input type="checkbox" name="welofniet" id="welofniet" value="maaktnietuit" />
Buttons
De button is het laatste van de serie. Elk formulier sluit je af met een button. Deze button kan twee functies hebben, je formulier resetten of versturen.
Het attribute type bepaald wat de functie is van de button. Type kan 'reset', 'submit' of 'button' zijn. Waneer het reset is, worden alle waardes ingevuld in het formulier terugezet naar de standaard waarden (ook vooringevulde waarden), als het submit is wordt het formulier verstuurd, als het button is niets van dit alles. De value is bij buttons niet alleen de waarde die wordt doorgestuurd, maar ook datgene wat of de knop wordt getoont.
Het select element
Een dropdown menu is een manier om een lijst met opties (option:gesloten) weer te geven. In een dropdown menu kun je normaal gesproken maar een een van de opties kiezen. Dit werkt dus vergelijkbaar met een groep radiobuttons. Al kan je hier niet anders. De value kan worden aangeven in het option element. Als deze wordt weggelaten dan wordt de waarde tussen de option elementen doorgestuurd.
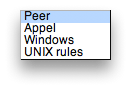
<select name="dropdown"> <option value="1">Peer</option> <option value="2">Appel</option> <option value="3">Windows</option> <option value="4" selected="selected">UNIX rules</option> </select>
Uitgeklapt ziet dit er als volgt uit:
In de option tag kan je aangeven welke bij laden geselecteerd moet zijn doormiddel van de attribute selected="selected". Wanneer je dit niet aangeeft zal de browser altijd de bovenste eerst laten zien. Een andere tag is disabled (disabled="disabled"). Hiermee kun je een option niet selecteer baar maken.
Groeperen
Er is een mogelijkheid om options te groeperen met het optgroup element en werkt als volgt:
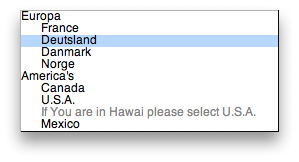
<select name="watlanden"> <optgroup label="Europa"> <option value="1">France</option> <option value="2">Deutsland</option> <option value="3">Danmark</option> <option value="4">Norge</option> </optgroup> <optgroup label="America's"> <option value="5">Canada</option> <option value="6">U.S.A.</option> <option disabled> If You are in Hawai please select U.S.A.</option> <option value="7">Mexico</option> </optgroup> </select>
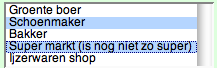
Uitgeklapt ziet dit er als volgt uit:
Lijst weergave
Dit is hetzelfde Select element als het dropdown. Alleen kun je voor zorgen dat je als gebruiker wel meerdere opties kunt selecteren. Dit doe je door het attribuut multiple="multiple". De waarde wordt doorgegeven als een lijst doorgestuurd (comma seperated list).
Met het attribute size geef je aan hoeveel opties er worden weergegeven. Als er meer opties zijn, krijgt het boxje een scrollbar. Je kunt ook in css de hoogte op geven en een overflow:schooljaar geven. Dit heeft hetzelfde resultaat.
Uitgeklapt ziet dit er als volgt uit:
Het textarea element
In plaats van een tekst veld kan je ook een tekstkader gebruiken. Het tekstkader wordt aangemaakt met de tag textarea. Het is mogelijk een tekstkader een grootte mee te geven. In dit voorbeeld is de maximale grootte 40 tekens: cols="40" op een regel en 3 regels: rows="3" lang. Als je meer typt dan de 3 regels verschijnt er een scrollbar. Je kan de attributen ook weglaten en het gewoon met css oplossen.
<textarea name="verhaal" cols="40" rows="3"></textarea>
Tekst die je tussen de textarea tags zet, wordt als default tekst zichtbaar.
<textarea name="verhaal" cols="40" rows="3">Typ hier je bericht...</textarea>
Opmaak van formulieren en css
Formulieren werden vaak opgemaakt met tabellen, maar zoals in eerdere lessen uitgelegd is dat niet de bedoeling. Met span of div die de labels en invoerelementen groeperen kommen we al een heel eind. Kijk maar naar het volgdend voorbeeld met het gebruik van divs.
//css
* { font:12px sans-serif 'Verdana'; }
form fieldset { margin:10px 10px 30px;}
form fieldset legend, strong { font-weight:bold; }
form fieldset div { float:left; padding:2px; width:700px; margin:2px; background-color:#DFD; }
form fieldset div label { float:left; width:300px; text-align:right; padding:3px 10px 0px 0px; }
form fieldset div label.inline { float:left; width:100px; text-align:left; }
form fieldset div input { float:left; }
//html
...
<form action="document_to_send_to.php" method="post" enctype="form-data" >
<fieldset>
<legend>Invoeren! AUB</legend>
<div>
<label>gebruikers naam</label>
<input type="text" name="naam" value="" />
</div>
<div>
<label>Wachtwoord</label>
<input type="password" name="pass" value="" />
</div>
<div>
<label>gast?</label>
<input type="radio" name="gast" value="y" id="yes" />
<label for="yes" class="inline">eerste radio</label>
<input type="radio" name="gast" value="n" id="nop" />
<label for="nop" class="inline">twee radio</label>
</div>
<div>
<label> </label>
<input type="submit" name="pass" value="Verstuur!" />
</div>
</fieldset>
</form>
Een opgemaakt voorbeeld ziet dit er als volgt uit:

Vergelijk de code en het opgemaakte voorbeeld.