Leerdoelen
- Bekent zijn met de werking van Drag and Drop .
- Kunnen werken met variabelen en properties.
- Events kunnen voorzien van geluid.
Deze les
We gaan deze les de interactie uitbreiden met geluid. Geluid dat gekoppelt word aan een actie van de gebruiker, zodat deze zo auditieve feedback krijgt. We noemen dit functioneel geluid.
Om dit goed te illustreren gaan we o.a. gebruik maken van de drag and drop functie van Flash.
zie voorbeeld:
Lesopdracht
startDrag()
Maak 3 lagen aan, noem ze "antwoord", "draggers" en "target". Selecteer de laatste, en teken een object waar je de namen naar toe gaat slepen. in mijn geval een liggende rechthoek, vanwege een duidelijke rechter en linkerkant. je kunt hiervoor natuurlijk gebruiken wat je wilt.
Selecteer de laag "antwoord". Maak een "Dynamic Text" veld en noem de var "antwoord1". Dit is waar de feedback van je keuze in komt te staan.
Verknip de diverse gebieden van je tekening en maak van elk deel een aparte MovieClip. (gebruik zonodig guides)
De MovieClip van de linkerkant heet hier "links_mc" en de instance ervan "mcLinks". Herhaal dit voor alle andere onderdelen.
Selecteer de "draggers" laag en schrijf met het tekst gereedschap "links", vervolgens maak je er een MovieClip van door op F8 te toetsen. Noem hem "mcDragLinks". Nadat je dit gedaan hebt dubbel klik je op de instance van mcDragLinks, zodat je in de movieclip komt. Selecteer hier de tekst en maak er met behulp van F8 een button van. Noem de button "butDragLinks".
Nadat dit een button is geworden, klik je dubbel op de button zodat je in de button komt. Hier zie je 4 frames, up,over,down en hit. Zorg er voor dat de tekst in alle 4 de frames bestaat (klik 4 keer op F6). Daarna maak een nieuwe laag aan in de button. In deze laag maak je een keyframe van het hitFrame (selecteer frame en klik F6). Daarna teken je hier een vlak over de tekst heen. Maak je geen zorgen dit vlak is straks onzichtbaar.
Ga terug naar de root en dubbelklik op" mcLinks ", zodat je weer in de movieclip komt. Klik hier op de button, open het Actions scherm en plaats deze code;
on (press){
this.startDrag();
}
on (release){
stopDrag();
if (this.hitTest(_root.mcTarget)){
trace("hit!");
}
}
hitTest()
HitTest is een commando dat checkt of de ene movieclip de andere movieclip raakt. Dit commando kan je ook gebruiken terwijl je aan het slepen bent. Je kan dan ondervangen of je bijvoorbeeld ergens over heen sleept. Nu wil je testen of de movieclip waarmee je sleept de movieclip die de target vormt raakt. Wanneer dit het geval is, is het gelukt en anders niet. Binnen de haken van hitTest() schrijf je de instancename van de movieclip waarvan je wil weten of je deze raakt. Voor hitTest schrijf je de instancename van de movieclip waarmee je sleept.
this
Naast dat je een movieclip bij zijn instance name kan benoemen, kan je ook gewoon zeggen, dat je niet een andere movieclip bedoeld maar de movieclip zelf. Dit kan alleen als je script zich in een movieclip bevind. Anders weet je natuurlijk niet welke movieclip de movieclip zelf is.
Naast this bestaat ook parent. Wanneer this weer in een movieclip zit, dan is die movieclip de parent. This wordt dan ook weer de child van parent genoemd. Je kan het vergelijken met een familiestamboom.
Deze begrippen komen uit het obect georienteerd programmeren. Het is handig om deze te gebruiken, omdat het het fouten voorkomt in je naamgeving en je dingen flexibeler kan oplossen.
vervolg
Breid zelf deze versie uit door het tekstveld aan de praat te krijgen. Hier voor moet je de trace in bovenstaand script vervangen voor het benoemen van een variabele. Deze variabele kan er voor zorgen dat op de root het tekstveld zijn inhoud krijgt. Ik heb dit niet uitgelegd, maar gebruik de lessen van vorig jaar of google omdit op te lossen. Zorg er daarnaast voor, dat als je met rechts sleept, dat je dan de melding fout krijgt.
Variabelen en properties
Nu kan je slepen met de deze twee movieclips, maar normaal gesproken zul je de interactie nog wat wat moeten verbeteren. Bijvoorbeeld door te onthouden waar het object vandaan komt en wanneer je naast het vlak zit, of als het fout is, de movieclip weer terug te sturen naar zijn orginele positie. Hiervoor moet je onthouden waar de movieclip vandaan komt, en weten hoe je het een positie kan geven. Onthouden betekend een variabele gebruiken. En de positie is een eigenschap (propertie) van de movieclip.
Propeties zijn de eigenschappen van een symbol. De waardes hiervan kunnen vooraf, of door middel van actionscript bepaald worden. Properties beginnen in actionscript allemaal met een underscore. In flash kan je niet zeggen doe me maar de positie, maar wel vragen om de x en de y coordinaat. Deze vormen samen natuurlijk de positie. Dit doe je als volgt:
movieclip._x movieclip._y
inplaats van 'movieclip' vul je hier de instancename in van de movieclip waarvan je de posititie wil weten. Om deze informatie even te bewaren, plaats je deze in een variabele, zodat je deze informatie later weer kan gebruiken.
vlinksX = movieclip._x vlinksY = movieclip._y
De locatie wil je bewaren zodra de gebruiker start met slepen. Zodra de gebruiker los laat op de verkeerde plek kan je deze locatie dan weer gebruiken.
movieclip._x = vLinksX movieclip._y = vlinksY
Waardoor de movieclip weer naar zijn originele positie wordt terug geplaatst. Dit levert alles bij elkaar het volgende totaal script op:
on (press){
this.startDrag();
vlinksX = this._x;
vlinksY = this._y;
}
on (release){
stopDrag();
if (this.hitTest(_root.mcTarget)){
trace("hit!");
} else {
this._x = vLinksX;
this._y = vlinksY;
}
}
Er staat nu this omdat je in dit script verwijst naar de movieclip zelf. Je wil van de movieclip zelf, waar dit script in staat, de positie weten.
Geluid
Om meer dan alleen visuele feedback te geven op een actie van een gebruiker, kunnen we geluid toevoegen. Flash kan op twee verschillende manieren met geluid omgaan;
- Streaming sound (vergelijkbaar met streaming video)
- Event sound (getriggerd door een actie van de gebruiker)
Voor functioneel geluid maken we gebruik van Event sound.
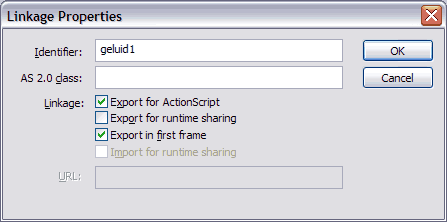
D.m.v. File > Import > Import to Library... laden we de geluids bestanden in de Library. Als we vervolgens met de linker muisknop op een audio symbol klikken kunnen we een Linkage Identifier aanmaken. Dit moet, omdat we zo de geluiden kunnen aanspreken vanuit actionscript.

ActionScript
Allereerst maken we een geluids object en linken deze aan het geluid in de Library.
goedgeluid = new Sound();
goedgeluid.attachSound("geluid1");
Vervolgens kunnen we deze gaan gebruiken binnen b.v. een mouseEvent.
knop.onPress = function() {
downgeluid.start(0, 50);
};
knop.onRelease = function() {
stopAllSounds();
}
Bij de functie start() staat de 0 voor de offset (geluid begint bij 0 sec. aan het begin), en de 50 staat voor het aantal loops. Deze toevoegingen zijn optioneel.
Kijk ook eens hoe je geluiden aan events kunt koppelen, door gebruik te maken van de Sound Behaviors van Flash. Windows > Behaviors. + > Sound > Load Sound from Library.
Streaming Sound
Als je een mp3 bestand wilt laten streamen dan moet je zorgen dat dat bestand in dezelfde map staat als je swf bestand. Je maakt vervogens weer een Sound object. Nu kan je op elk moment dit object vullen met content en het streamen aan zetten. b.v. zo;
muziek = new Sound();
knop.onPress = function() {
muziek.loadSound("liedje.mp3", true);
};
Bekijk ook de Help (F1) van Flash eens voor meer mogelijkheden.
Links
Enkele Flash ontwikkel sites