Leerdoelen
- Het gebruik kunnen maken van de FLV Playback componenten.
- Het zelf kunnen samen stellen van de video bedienings functies.
- Een geheel eigen bediening maken gestuurd door actionscript.
Deze les
Nu we weten hoe we FLV bestanden moeten maken, kunnen we er interactiviteit aan gaan koppelen. De import wizard had de mogelijkheid een Skin toe te voegen, de losse Encoder echter niet. Voor de hand liggende functionaliteit zoals Play, Stop, Mute enz. moet dus toegevoegd kunnen worden binnen Flash. Dit kan op verschillende manieren.
FLV components
FLV Playback component
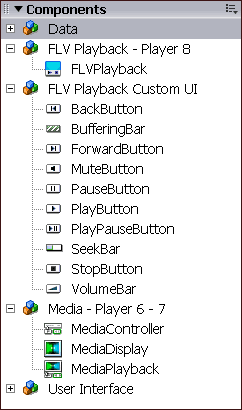
Je kunt gebruik maken van de componenten van Flash (Window > Components). De FLV Playback component zorgt er voor dat het video bestand kan worden afgespeeld middels een SWF.

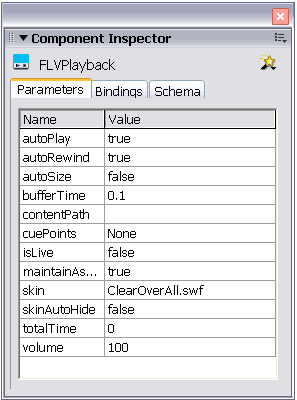
Je Sleept hiervoor de FLV Playback component naar je Stage en bekijkt de Component Inspector.
Bij contentPath vul je de naam van je FLV bestand in. Zorg ervoor dat het FLV bestand in dezelfde map staat als de SWF. Je kunt hier meer instellingen wijzigen zoals b.v. autoPlay, ook kun je hier alsnog een keuze maken, uit de standaard Skin's, zoals ze worden aangeboden tijdens de Import wizard.

Als je liever je eigen controls samenstelt, kan dat middels de component FLV Playback Custom UI.
FLV Playback Custom UI component
Selecteer je component op de Stage en geef het een InstanceName (b.v. filmpje). Maak twee extra lagen en noem deze actions en bediening, hernoem de bestaande laag video.

Sleep vervolgens een Play en Pause knop, uit de components, naar je Stage in de laag bediening.
Geef deze de Instance namen playknop en pauzeknop.
Selecteer de actions laag en druk op F9. Plak de volgende code in je actions scherm:
filmpje.playButton = playknop; filmpje.pauseButton = pauzeknop;
De andere FLV Playback Custom UI componenten werken op dezelfde manier;
InstanceNameFLVPlaybackcomponent.UIcomponentName = InstanceNameUIcomponent.
Natuurlijk wil je ook met eigen gemaakte middelen je video kunnen bedienen. Dat kunnen knoppen (buttons) zijn maar ook heel andere dingen (movieClips) zijn.
FLV Playback zonder componenten
Niet alleen is het een beperking, dat de vormgeving al min of meer is vastgelegd bij de componenten, ook de bestand's grote word aanzienlijk meer. Allen de playback component is al 34Kb, terwijl hetzelfde effect, zonder componenten, met een paar regels code, ook 1Kb! kan zijn.
Stap 1: Start met een nieuw Flash document.
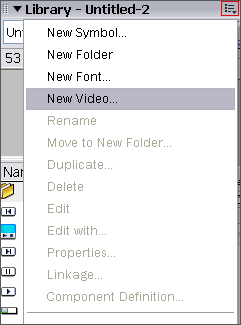
Door middel van actionscript kunnen we ook een video bedienen. Hiervoor moeten we allereerst, de link naar het video bestand, toevoegen aan de Library . Dit doen we, door in de linker bovenhoek van het Library scherm, te klikken en New Video te selecteren.


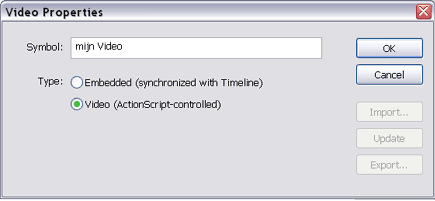
Kies voor ActionScript-controlled. Dit betekent dat je met actionscript de code gaat aansturen. Vervolgens sleep je het naar de Stage, geef je het een Instance Name (filmpje) en pas je de grote aan, aan de maat van je video. Nu zijn er nog drie dingen nodig om de video af te spelen;
- Er moet een connectie gemaakt worden met de server
- De stream moet worden gemaakt
- De video moet afgespeeld worden
Dit alles is met een paar regels code te realiseren.
Maak een actions laag en voeg de volgende code toe:
nc = new NetConnection(); nc.connect(null);
ns = new NetStream(nc);
filmpje.attachVideo(ns); ns.play("Video.FLV");
Als het goed is speelt je video als je het Flash document test (Ctrl + Enter).
Stap 2: Nu kun je zelf een manier bedenken om de video te bedienen.
Het volgende voorbeeld maakt gebruik van een MovieClip ter grote van het video bestand met Instance Name: scherm. Deze is met Alpha op 0% over de video geplaatst. Zodra je met de cursor over het scherm rolt, begint de video te spelen, als je weg rolt, stopt de video en spoelt terug. De code die nodig is zet je onder de bestaande code in de action laag.
ns.pause(true); //zet de video op pauze
scherm.onRollOver = function(){
ns.pause(false); //laat de video spelen
}
scherm.onRollOut = function(){
ns.pause(true); //zet de video weer op pauze
ns.seek(0); //speelt de video terug tot eerste keyframe
}
Test je Flash bestand.
Links
Ter inspiratie
holland interactive
Zelf een videoplayer maken:
http://www.communitymx.com/content/